
こんにちは!Mioです。
目次用プラグインと言えば、Table of Contents Plusのほうが有名ですがもう2年前から更新されていないので「Easy Table of Contents」を導入してみました(‘ω’)ノ
今回は、その設定方法と位置を中央にして横幅を広げる方法についてご紹介します。
「Table of Contents PlusとEasy Table of Contentsのどちらを導入しようか迷う」
「Table of Contents Plusのカスタマイズ方法は色々あるけど、Easy Table of Contentsのカスタマイズ方法がわからない!」
そんな方は参考にしてみてくださいね✨
まずはプラグインのインストールを
ワードプレス管理画面の「プラグイン」の「新規追加」をクリックします👇

キーワードのところに「Easy Table of Contents」と入力して検索すると表示されるので、「今すぐインストール」をクリック後「有効化」。

管理画面の「設定」にカーソルを当てると「目次」とあると思うので、それをクリックしましょう。

各種設定を済ませる
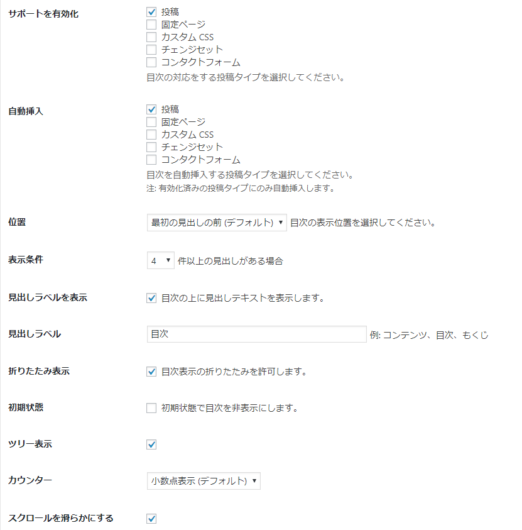
一般のところはこんな感じです👇

- サポートを有効化:投稿にチェック
- 自動挿入:投稿にチェック
- 位置:最初の見出しの前(デフォルト)
- 表示条件:4件以上の見出しがある場合
- 見出しラベルを表示:目次表示の折りたたみを許可します
- ツリー表示にチェック
- カウンター:小数点表示(デフォルト)
- スクロールを明らかにするにチェック
ですね。
全く同じ条件じゃなくても良いので、例えば表示条件を2件以上の見出しがある場合にすると見出しが少ない記事にも目次を反映させることが出来ます💡
この辺はお好みで変えてみてくださいね。
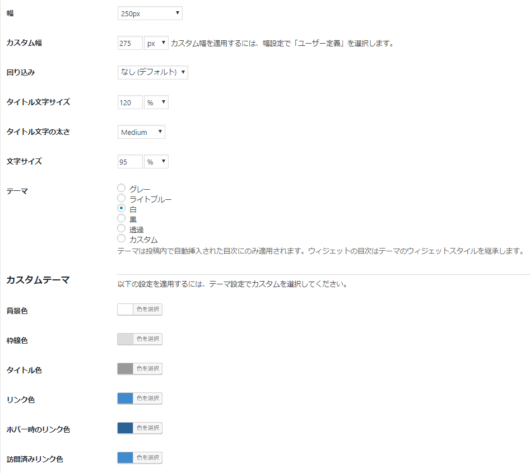
次、外観になります👇

- 幅:250px
- カスタム幅:275px
- 回り込み:なし(デフォルト)
- タイトル文字サイズ:120%
- タイトル文字の太さ:Medium
- 文字サイズ:95%
- テーマ:白
です。
最後、高度になります👇

- 見出し:見出し1~6までチェック
- スムーズスクロールのオフセット:30px
ですね。
最後に「変更を保存」をクリックしたらOK。
続いて、CSSの記述です。
CSSで中央に移動、横幅を広げる
Easy Table of Contentsは、デフォルトだと左寄りで横幅も狭めです💦
スマホだとまだ良いんですが、パソコンで見た時にちょっと気になったので…スマホでもパソコンでも中央に寄せて横幅もマックスで広げました。
以下のCSSを、カスタムCSSなどに書きましょう👇
#ez-toc-container {
display: block !important;
width: 100% !important;
background: #fff;
border: 1px solid #ccc;
font-size: 95%;
box-sizing: border-box;
line-height: 1.4;
margin: 36px auto;
padding: 1em 2em;
}
最後に「ファイルを更新」をクリックしたらOK。
これで、目次がスマホ・パソコン共に中央寄せになって横幅もマックスで広くなるはずです。
参考になれば幸いです(‘ω’)ノ


コメント