
こんにちは、Mioです(*‘ω‘ *)
記事内でコードを紹介する時、今までただ単に記事内に記述していたのですが…見にくいし初心者からするとコピペ漏れがあるかもしれない‼と気づきました。
そこで、もっと見やすくてワンクリックでもコピペ出来ないかな?と思っていた時に見つけたのがプラグインCrayon Syntax Highlighterです💡
実際に使ってみて操作も簡単だし良い★と思ったのでご紹介したいと思います。
ただ、最終更新が3年前…と更新が途絶えてしまっているのが残念です💦
インストールして使ってみて問題もなく使えていますが、気になる人は別のプラグインを探したほうが良いかもしれません。
更新は少し古くても使えれば大丈夫!という人向けにCrayon Syntax Highlighterの導入から使い方までご紹介します(´ω`)
プラグインの導入方法
管理画面のプラグインのところで新規追加をクリック。
Crayon Syntax Highlighterと検索ボックスに入力し、出て来たら今すぐインストール⇒有効をクリックして完了です。

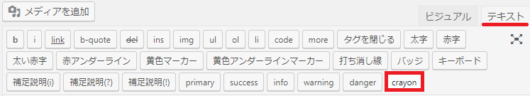
新規記事を作成したら、ビジュアルではなくテキストの状態にします。
沢山あるタブの中に、crayonがおそらく最後の方にあると思うのでクリックしてみましょう👇

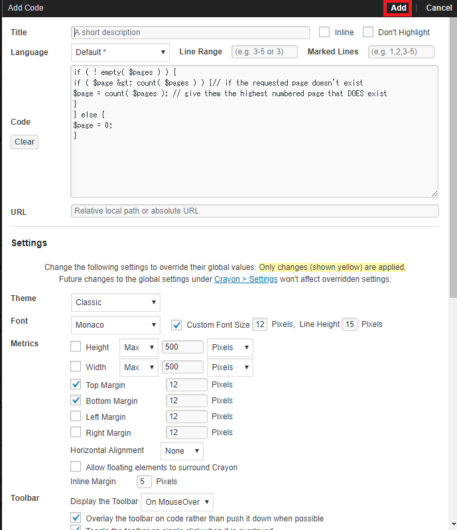
そうすると、コードを入力するウィンドウが出てくるのでCodeのところにコードを入力します。
あとは特に何もいじらず、右上にあるAddをクリックします。

そうすれば、こんな感じでコードが表示されるはずです👇

操作は以上で完了です。お疲れさまでした!
コードが見やすく使いやすくなった
今まではとりあえずコードを書いておけばよいだろうと思っていましたが、やっぱりコード用の見せ方をしたほうが見やすく使いやすいですね💦
何でもっと早く使わなかったんだろう…!と思っています(;´・ω・)
過去記事にもそのままコードを書いてるだけのものがあるので、プラグインも導入したことですし修正していきたいと思います(´ω`)
Crayon Syntax Highlighterプラグイン、更新は止まってますが操作も簡単でおすすめです✨



コメント