
サイト型のアフィリエイトでは、よく
「ユーザーのことを考えた優しいサイト設計にすることが大切」
と言われます。
じゃないと、アクセスが集まらないし成約にもつながらない、と。
人が売りのブログとは違い、サイトは情報の書庫みたいなものなので、どこにどんな情報があるのか、わかりやすく探しやすいことが重要なんですね。
でも、
ユーザーのことを考えたサイトって具体的にどんなサイトのこと?
どういうサイト設計がユーザーに優しいの?
なんて思いますよね。
私も、一体どんなサイトがユーザーに優しいのか、今までずっと考えてきました。
最近、「こういうサイトがユーザーに優しいんだな」とすごく納得のいくサイト(海外通販サイト)に出会ったのでご紹介したいと思います。
ユーザーに優しいサイト設計とはどんな設計?
ユーザーに優しいサイトとは、ユーザにとって便利で使いやすく、必要な時に必要な情報が手に入るサイトです。
かゆいところにまで手が届くような、配慮の行き届いたサイトのこと。
ユーザーにとって無意味だったり不必要な情報は出来る限り取り除き、ユーザーの閲覧時間を奪わず、クリック(タップ)する手間も最小限にしたサイト。
こういったサイトは、ユーザーのことをありとあらゆる視点で考えているため、ユーザーに優しいと言えます。
情報収集をしている時は、新しい情報を手に入れたりすでに自分の中にある情報と照らし合わせて確認することが多いです。
そんな時にちょっとした疑問も生まれやすいのですが、小さな疑問にも瞬時に答えるスペックも必要ですね。
・ユーザーに優しいサイトの特徴
- シンプルですっきりしていて、視覚的に見やすい
- 無駄を省いた機能で操作しやすく手間を省いている
- ユーザーの時間を奪わず短時間で情報が得られる
- 必要な情報が十分手に入りやすく不必要な情報を除外している
- 疑問にも瞬時に答える
お手本にしたいサイト
アフィリエイトサイトとは違い、海外の通販サイトなんですが、アフィリエイトにも役立つ設計だなと思うことが多いサイトです▼
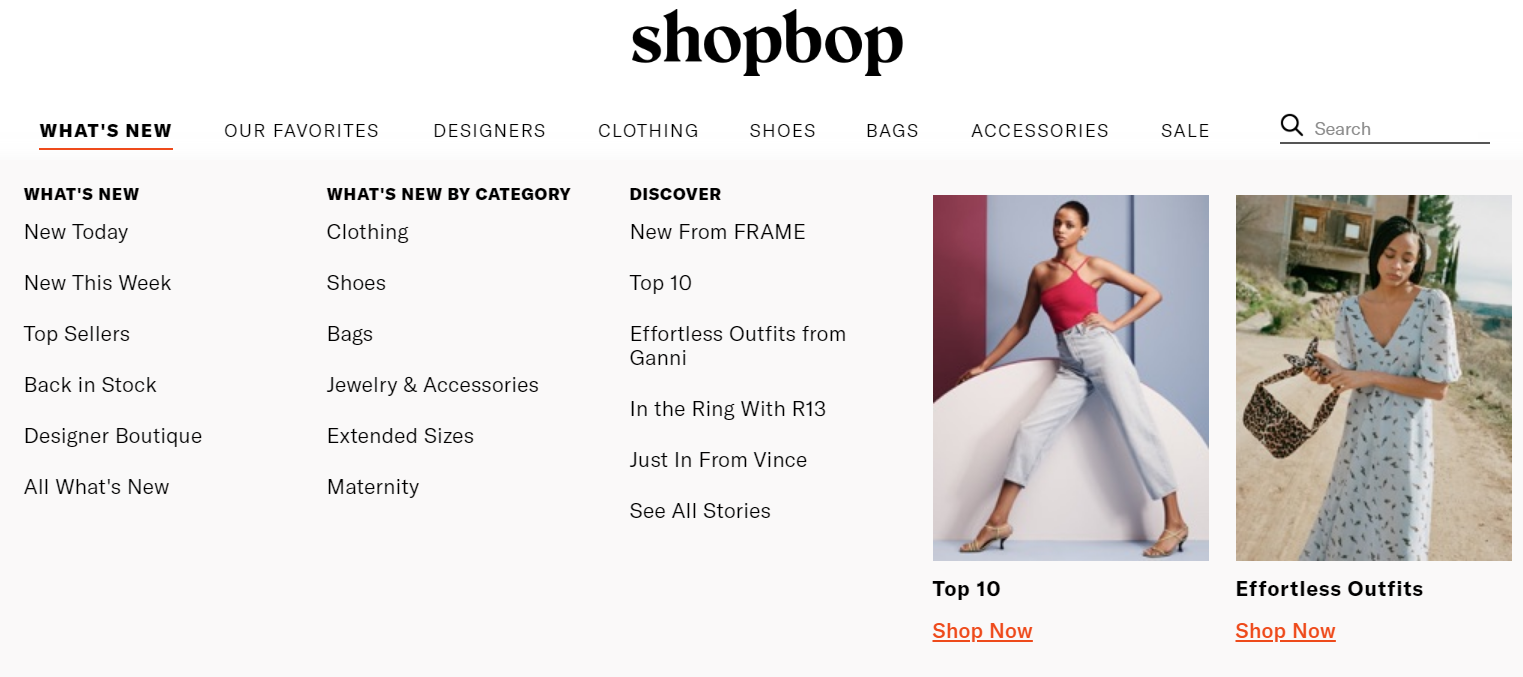
まずサイト全体がシンプルで見やすく、使いやすい印象です。こちらトップページなのですが、どこに何があるのか一目瞭然。
カーソルを当てるだけで中身がわかる設定なのもすごく便利です。

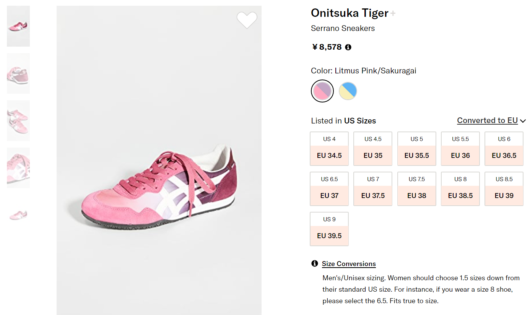
そして商品ごとのページもすごくわかりやすい仕掛けになっています。商品を見てみましょう。
こちらオニツカタイガーのスニーカーで、ピンクとイエローブルーの2色展開になっています。
この商品ページにアクセスすると、一番最初にメイン画像が出てくるのですが、左側にはかかと部分の画像やボディ部分の画像などが複数枚あります。
左側の小さな画像にカーソルを当てると、クリックしなくても拡大画像が表示されるんです。
いちいちクリックする手間を省いて、拡大画像も見たい人に向けてカーソルを当てるだけで見えるようにしているんですね。

色名の下の方にはサイズ展開があるのですが、USサイズとEUサイズそれぞれが表示されています。
このサイトではアメリカやヨーロッパの顧客が多いことから、USサイズとEUサイズでわかりやすく表示されているんですね。
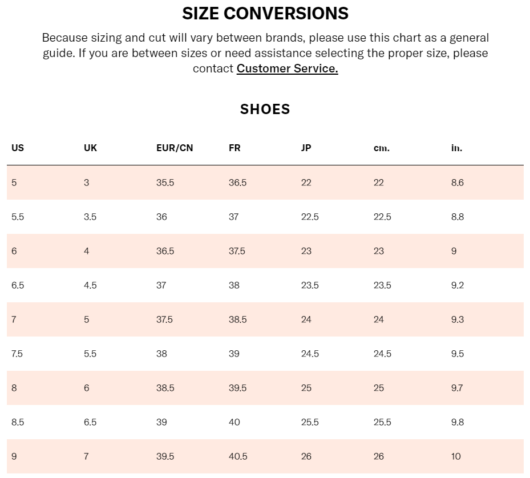
また、サイズ展開の下の方には、「size conversions」の文字リンクがあり、こちらをクリックするとサイズ詳細について確認することができます。
USやEU以外のサイズも一覧で載っているので便利ですよね。

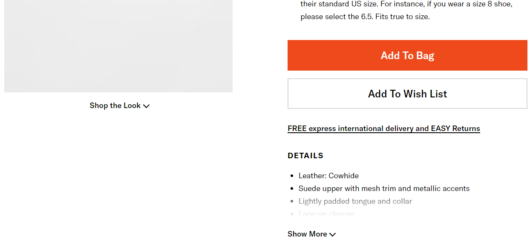
そして、サイズ展開の下の方に行くと、「Details」という商品詳細のスペースが出てきます。
こちらには、素材や仕様、製造国などが書かれているのですが、通常は全部の詳細は表示されていません。

「Show More」という文字リンクがあるので、そちらをクリックすると画面が下に引き伸ばされて詳細情報が確認できます。
詳細情報に関心がない人(色やサイズがわかっていればOKな人、すでに詳細について知っている人など)はスルーして注文できますし、詳細が知りたい人はクリックすれば良いだけです。

ちなみに、Detailsの上に「FREE Express international delivery and EASY Returs」という文字があるのですが、この文字がある商品は国際配送OKということです。
ブランドや商品によってはこの文言がない場合もあり、その場合は日本には送ってもらえないと理解できます。
初めからこの商品は注文できないんだ、ということがわかるので、わざわざ注文画面までいったのにエラー表示が出て買えなかった…なんてこともありません。
サイトによっては、注文画面までいかないと国際配送可能か確認できないところは多いですからね。
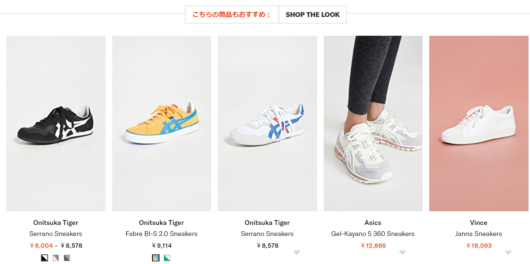
さらに、商品ページの下に行くとおすすめ商品が表示されています。
このおすすめ商品は、今開いているページの商品に近い商品が表示されます。同じブランドで型が似ている商品などですね。

おすすめ商品も、値段だけじゃなく最初から色展開が表示されています。
なので、この商品は何色あるんだ、とすぐに理解できますよね。
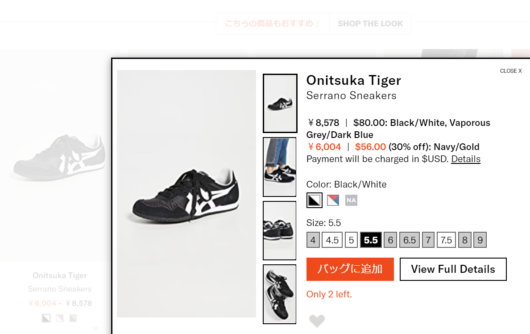
そして、商品画像を一度クリックすると、それだけで詳細が見られる設定にもなってるんです。
クリックすると、商品画像と共に金額と色展開、サイズ展開が表示されます。
サイズ展開のところには、一つ一つ在庫状況が載っているので、ついでに在庫まで確認できるようになっています。
グレーになっている部分はすでに在庫切れ、白は在庫あり表示でわかりやすいですし、サイズを選択すると「Only 2 left(在庫2個のみ)」などと表示されるんです。

いちいちその商品ページに行って色展開やサイズ展開を調べなくても、その場で簡単に調べられるようになっています。
ユーザーからしたら、時間も手間も省いて検索できるのですごく買い物しやすい環境だと思います。
お手本サイトで参考になる部分を取り入れよう
今回ご紹介したサイトはアフィリエイトサイトではなく海外通販サイトなので、そもそも仕様が違うと思うかもしれません。
でも、参考になる部分はたくさんありますし、アフィリエイトサイトにも取り入れられる部分はたくさんあるんですよね。
例えば、shopbop.comでは、
- 新作
- お気に入り
- デザイナー(ブランド)
- 衣類
- 靴
- バッグ
- アクセサリー
- セール
のカテゴリーがあります。
サイトの中で検索したり購入したり、もっとも使われるカテゴリーが上記8つだからこれらカテゴリーが常時表示されています。
例えば、クレジットカードのアフィリエイトサイトなら、下記カテゴリーができます▼
- 新着記事
- 人気記事
- クレジットカードの種類
- カードの作り方(入会~審査完了までの流れ)
- ポイントやマイルの貯め方
- 解約の仕方と注意点
- カードキャンペーン情報(PR)
という感じでまとめることができるはず。
目次を作ることで、
「目次を読んで興味がない人にはページを閉じてもらい、興味がある人にだけその先を読み進めてもらう」
ということも可能です。
ワードプレスなら、プラグインを入れればすぐに目次はできるので簡単ですしね▼
わかりづらいところには補足情報を入れたほうが良いかな?
あまり長々と説明すると退屈しちゃうから、最後まで読みたい人にだけ読んでもらえるように、内部リンクして別記事に飛ばした方が良いかな?
とか。
この記事はおすすめ記事だから、どんな人もワンクリックでアクセスできるように、サイドバーに載せたほうが良いかな?
と、施策を練ることもできます。
アフィリエイトサイトを研究するのも良いですが、アフィリエイトサイト以外にも便利なサイトってたくさんあるんですよね。
客観的に見ることで見えてくる大事な部分もあると思います。
なので、アフィリエイト以外でも「これは便利だな」と思えるサイトがあったら、自分のサイトにも生かせないかぜひ一度考えてみてくださいね!