
こんにちは、Mioです。
右サイドバーの2カラムの構成になっているサイトが多いと思いますが、サイドバーの右上はお勧め商品のリンクを貼ったりブログならプロフィール画像を貼ったりします。
画像や特定の一文をクリックすると誘導したいページに飛んでもらうことが出来るのですが、その設定はとっても簡単。
サイト内でもとっても目立つ部分なので、最初のうちにしっかり設定しておきましょう。
今回は、サイドバー右上にプロフィール画像を設定する方法についてご紹介します。
ただ画像だけを載せたい場合、文言と一緒に載せたい場合の2パターンをご紹介するのでブログ・サイトの雰囲気などに合わせて選んでみてください。
サイドバー右上にプロフィール画像を設定する
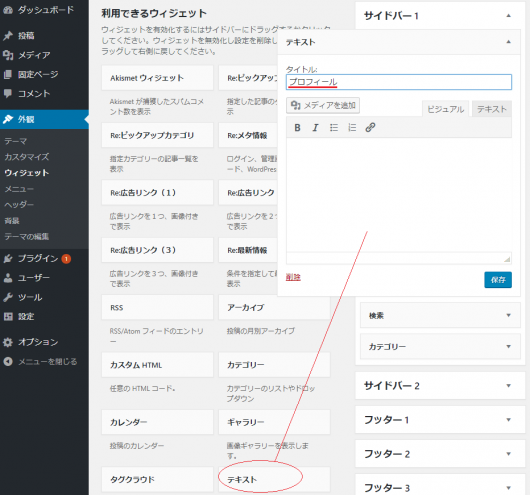
「外観」→「ウィジェット」→「サイドバーのウィジェット」のところで一番上にテキストが来るように左側から「テキスト」をドラッグアンドドロップします。

タイトルの所に「プロフィール」や「運営者情報」などと入力し、内容の所に画像や文言を入力します。
文言なしでただ画像を載せたい場合はこちら👇
<a href=”リンク先のURL“><img src=”画像URL” alt=”” width=”270″ height=”200″ /></a>
文言つきで画像を載せたい場合はこちら👇
<a href=”リンク先のURL“><img src=”画像URL” alt=”” width=”270″ height=”200″ />文言</a>
これをそのままコピペして、貼り付けたら赤字の部分だけ入力すればOKです。
誘導したいページのURLというのは、別でプロフィールの詳細ページを作って置いてそのページのURLを入力したりします。
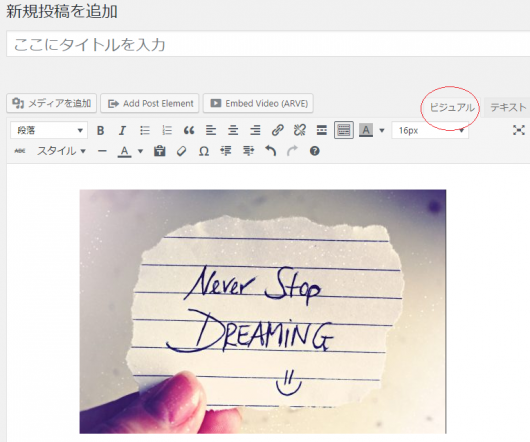
画像のURLは、ビジュアルモードで画像を入れてからテキストモードに変換するだけです。
画像を入れるとこんな感じになりますね👇(ビジュアルモード)

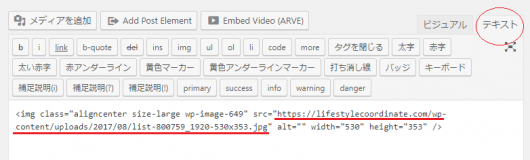
テキストモードをクリックするとこんな感じで表示されます👇

この赤字のラインが引いている部分が画像のURLになります。
“https://~.jpg”というところまでですね。ここをコピーして貼り付けます。
あるいは、「メディアを追加」をクリックして「メディアライブラリ」から画像を選択して表示されたURLをコピーして貼り付けることも可能です👇

URLのところで、Ctrl+Aで全部選択、Ctrl+Cでコピーできるので貼りたい所にCtrl+Vで貼り付けします。
お好きなやり方で試してみてください。
サイズは適宜調整しよう
続いて、200と数字があるところはサイズになります。
widthは幅、heightは高さになるのでここの数字を変えるだけで画像サイズの調節が出来ます。
サイドバーの幅に合わせて適宜調整するのがおすすめです。
このブログだと、最初width:230、height:180で入力していたのですが横に引き伸ばしになってしまったので…200×200で調整したらちょうど良い感じになりました。
サイドバーの幅によっては、もう少し大きい方が良いかもしれませんし、好みもあると思うので適宜調整してみてくださいね。
最後に「保存」をクリックしたら完了です。
プロフィール画像はあったほうが良い?なくても良い?
プロフィール画像はあったほうが良いのか、それともなくても良いのか…
私がブログ・アフィリエイトを始めた時、雑記ブログというか、どちらかというとニュース系のトレンドブログだったんですよね。
だから、別にプロフィール画像なんていらないだろうと思って載せてませんでした。
他のニュース系ブログを見ていても、プロフィールはありますがサイドバーに載せてアピールする感じではないことが多いです。
逆に、けっこう個人感を出して書いているブログやサイトはプロフィール画像を載せてちょっとした自己紹介もしています。
ブログ・サイトの方針や雰囲気に合わせて選ぶのが良いかなと。
ニュース系のブログなら、毎日UPされるニュース記事に興味があるわけなので管理人には興味ない人が多いと思います。
プロフィール欄を充実させるよりも、サイトの見やすさとか記事の見やすさを意識するほうが良いですよね。
でも、このブログもそうですが、自分の生き方とか自分を軸にして発信したいことがある場合は自分に興味を持ってもらうためだったりご挨拶代わりに必要かなと思ってます。
どんな人が書いているのか少しでもわかったほうが親近感わきますしね。
なので、プロフィール画像や自己紹介はブログ・サイトに合わせて設置してみてください!
追記:
プロフィール画像を載せるなら、丸い形にするのがおすすめです。
四角よりも丸の方がなんとなく親しみやすいからです。SNSでも丸いアイコンが使われていることが多いからかな…?
で、自分でやってみたら意外と丸く切り抜くのって面倒だなと気づいたんです。
そこで、ツールを探していたら丸抜きくんというサイトを発見したので下記記事でご紹介しています。
画像をアップロードするだけで簡単に、綺麗に丸抜きしてくれるのでおすすめです👇



コメント