![]()
こんにちは!Mioです(‘ω’)ノ
所有ブログ・サイトの中で1つだけまだSSL化してなかったドメインがあったのですが、先日遅ればせながらやっとSSL化を終えました✨
そのサイトは1200記事以上のパワーサイトなので作業が色々面倒くさそうだなぁ…と思っていたのですが、想像していたよりも簡単だったので今回はその手順をご紹介します。
ざっくり言うと、プラグインを何個か導入しエックスサーバーでの作業がちょいとある感じ。
このページで説明している手順通りに進めていくと、パワーサイトでも簡単にすぐにSSL化を終えることが出来ると思うのでぜひ参考にしてみてくださいね‼
SSL化の全手順
SSL化の手順は以下の順番で説明していきますね👇
- まず第一にバックアップを取る
- エックスサーバーのほうでSSL設定する
- ワードプレスにログインしてhttpをhttpsに変更
- ファイルマネージャーの.htaccsesに記述
- Search RegexでhttpのURLをhttpsに一括置き換え
バックアップについてですが、エックスサーバーを契約している人であれば自動バックアップ機能があるので過去1週間分のサーバー領域データ(10800円)、過去2週間分のMySQLデータベース(5400円)がいざという時に有料で取ることが出来ます💡
いざという時自動バックアップを利用するからOKな人は手順1はスルーしてください(´ω`)
有料じゃなくても手動でバックアップを取ることも出来るんですが、個人的にプラグインを導入したほうが簡単だと思うのでプラグインを使ってバックアップを取ります。念のため。
手順1:BackWPupをインストールする
プラグイン⇒新規追加⇒BackWPupと検索したら、今すぐインストール⇒有効化します。

ダッシュボードの1クリックバックアップというところにある、データベースのバックアップをダウンロードをクリック。
これでバックアップは完了です✨

続いてエックスサーバーのほうでSSL設定をしていきます(‘ω’)ノ
手順2:エックスサーバーでSSL設定をする
この手順2に関しては、以下の記事でご紹介しているので参考にしてみてください👇

SSLが設定されるまでに最大で1時間ほどかかりますが、体感としては短くて20分以内、長いと40分くらいかかることが多いですね。
その間気長に待つことにしましょう(´ω`)
手順3:httpをhttpsに変更する
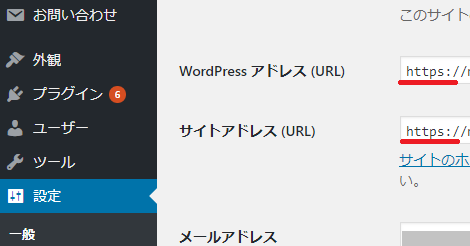
無事反映されたら、ブログ・サイトにログインして設定の一般をクリックしましょう。
WordPressアドレス(URL)とその下にあるサイトアドレス(URL)がそれぞれhttpになっているはずなのでこれにsをプラスしてhttpsに変えます。
半角小文字のsを入れるだけなので、スペースが入ったり大文字にならないように✋⚠ここで間違うとログインできなくなるので慎重に‼
確認したら、変更を保存をクリック。

すぐにログイン画面に移るので、再度ログインして問題なければOK。
手順4:ファイルマネージャーの.htaccsesに記述
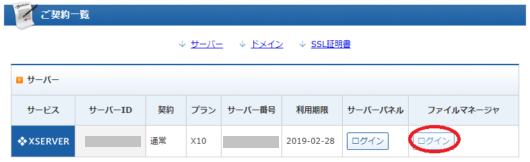
インフォパネルにログインし、ファイルマネージャのところのログインボタンをクリック。

該当のドメインをクリックして、public_htmlをクリックします。
![]()
![]()

.htaccessというところのチェックボックスにチェックを入れ、画面右側にある編集ボタンをクリック。
グレーの部分が既に記述のある部分なので、その上にコードをコピペして貼り付けます。

貼り付けるコードはこちらです👇
<ifmodule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</ifmodule>
貼り付けが済んだら、保存するボタンをクリックして完了。
手順5:Search RegexでhttpのURLをhttpsに一括置き換え
ーーー
※テーマSimplicityを使っている場合、より簡単に内部リンクをSSL化出来るのでこちらを参考にしてください👇(記事最後のほうに書いてます)

私はこのやり方でSearch Regexを導入せずに内部リンクを全てSSL化出来たので、Simplicityを使っている人はぜひ。
ーーー
最後の手順となります。
もしかするとここで一番手こずるかもしれませんが、プラグインを使うことでだいぶ楽になるので勢いでやっつけちゃいましょう(*ノωノ)
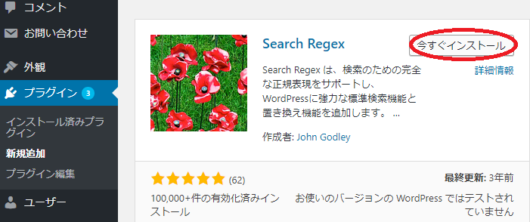
プラグイン⇒新規追加でSearch Regexを検索。
見つかったら、今すぐインストールをクリックして有効化します。私のワードプレスではテストされていないと表示されていたので上手くできるかわからなかったのですが大丈夫でした。

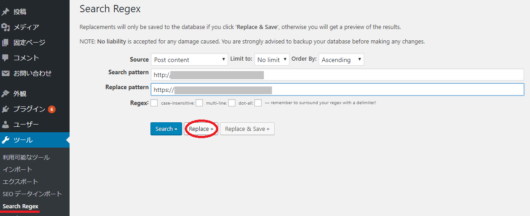
ツール⇒Search Regexを選択し、
- Search pattern:http~のドメイン
- Replace pattern:https~のドメイン
をそれぞれ入力し、Replaceボタンをクリックしましょう。

URLがちゃんとhttpからhttpsに変わっているのが確認出来たら、Replace&Saveボタンをクリックします。
記事数が1200以上と多いので、置き換えるリンクはなんと5000以上になりました(;´・ω・)
が、あっという間に終わり無事リンクは全てhttpsに置き換えられました✨
これで全手順は全部完了となります。お疲れさまでした!
Mixed contentsがある場合の対処法
全手順を無事終えたにもかかわらず、URLの先頭に鍵マークが表示されずiマークが表示されて全てのコンテンツがhttpsに切り替わっていないことがあります。私もそうでした💦
httpsにしたけど、まだhttpのURLが残っている状態をMixed contentsと言います。
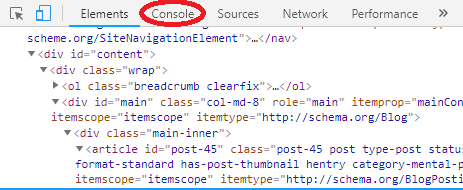
原因が何なのかを突き止める方法は、Mixed contentsがあるページでキーボードのF12ボタンを押すか右クリックして検証をクリックします。
そうすると、ディベロッパーツールが表示されるのでConsoleをクリック。

まだhttpになっている箇所が表示されるはずなので、原因を突き止めやすくなります👀
私の場合、SNSアイコンのはてなブックマークの画像がhttpのままだったことがわかりました。
そこをhttpsに修正したところ、Mixed contentsがなくなり無事全てhttpsになったということでSSL化を終えることが出来ました✨
なぜこのタイミングでSSL化しようと思ったのか
早い人だともうとっくの昔にSSL化を済ませてしまっている人が多く、むしろ取り残されているレベルなんじゃないかくらいだいぶ遅くなってしまったのですが…(;’∀’)
今回SSL化を思い立ったのはついにChrome70が導入され警告が出るようになったからです💧
ある日、いつも通り自分のブログにアクセスしたところSSL化してないブログのURLのところに警告マークと共に赤字でこの通信は保護されていませんと出ていたのです💦
今までは、iマークに黒字でただこの通信は保護されていませんと表示されてただけでした…
それが警告マークと共に赤字で表示されたら、このブログにアクセスしてくれた人がビックリする+なんかヤバいブログにアクセスしたんじゃないかと思われると思ったからです。
グーグルも前々から検索結果にもちょっとだけ影響すると明言しているわけですし。
そろそろ本格的に全てのブログ・サイトのSSL化を終える段階に来ていると感じています。
まぁでも思っていたより簡単にSSL化出来たので良かったですね(´ω`)🎵



コメント