
楽天もアマゾンもヤフーも同時に紹介出来て便利なカエレバなんですが、横に並べた時にボタンがズレてしまうことがあります💦
全体的に全部のボタンが少しずつズレていたり、1個だけガクッとズレてしまうことも…
ちょっとしたズレでもすごく気になるものですよね(;´・ω・)
そこで今回は、ズレを修正して横一列にする方法についてご紹介します。
CSSを記述するだけで簡単に改善できるの、でぜひ試してみてくださいね‼
CSSのカスタマイズ
ボタンがズレてしまう時は、以下の記述の赤字部分が抜けているはずです💡
なので、赤字部分を追加しましょう。このままコピペすればOKです(‘ω’)ノ
どこに記述するかテーマによって違うと思いますが、リファインプロを使っている場合は外観のテーマの編集のcustom.css内に記述すればOK。
.booklink-box, .kaerebalink-box{
padding:25px;
margin-bottom: 10px;
border:double #CCC;
overflow: hidden;
font-size:small;
}
.booklink-image, .kaerebalink-image{
margin:0 15px 0 0;
float:left;
min-width: 160px;
text-align: center;
}
.booklink-image img, .kaerebalink-image img{
margin:0 auto;
text-align:center;
}
.booklink-info, .kaerebalink-info{
margin:0;
line-height:120%;
overflow: hidden;
}
.booklink-name, .kaerebalink-name{
margin-bottom:24px;
line-height:1.5em;
}
.booklink-powered-date, .kaerebalink-powered-date{
font-size:8px;
margin-top:10px;
font-family:verdana;
line-height:120%;
}
.booklink-detail, .kaerebalink-detail{font-size: 12px;}
.booklink-powered-date, .kaerebalink-detail{margin-bottom:15px;}
.booklink-link2, .kaerebalink-link1{margin-top:10px;}
.booklink-link2 a,
.kaerebalink-link1 a{
width:30%;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
display:inline-block;
margin:5px 2px 0 0;
padding:10px 1px;
text-align:center;
float:left;
text-decoration:none;
font-weight:800;
font-size:12px;
border: 1px solid;
}
.booklink-link2 a:hover,
.kaerebalink-link1 a:hover{opacity: 0.6;}
.booklink-link2 a:active
.kaerebalink-link1 a:active{
position:relative;
top:1px;
}
.shoplinkamazon a{background-color:#FF9901 !important;color:#fff;}
.shoplinkrakuten a{background-color:#c20004 !important;color:#fff;}
.shoplinkkindle a{background-color:#007dcd !important;color:#fff;}
.shoplinkkakakucom a{background-color:#314995 !important;color:#fff;}
.shoplinkyahoo a{background-color:#7b0099 !important;color:#fff;}
.shoplinkyahoo img{display:none;}
.shoplinkrakuten img{display:none;}
.shoplinkamazon img{display:none;}
.shoplinkyahoo a{font-size:10px;}
.booklink-footer{display: none;}
@media screen and (max-width: 680px) {
.booklink-box, .kaerebalink-box{padding:15px;}
.booklink-image, .kaerebalink-image{
width: 100px !important;
min-width: initial;
}
.booklink-name > a, .kaerebalink-name > a{
font-size: 15px;
font-weight: bold;
}
.booklink-name, .kaerebalink-name{margin-bottom:12px;}
.booklink-powered-date, .kaerebalink-powered-date{margin-top:5px;}
.booklink-link2 a,
.kaerebalink-link1 a{
width:calc(100% – 4px);
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
margin: 2px 0px;
padding:10px 0px;
}
}
カエレバのリンクを作成
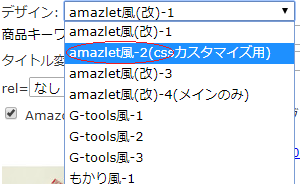
次に、カエレバのリンクを作成します💡
デフォルトではデザインのところが「amazlet風(改)ー1」となっているので、それを「amazlet風ー2」に変更してリンクを作成します。

これでズレが改善されるはずです。
以上、参考になれば幸いです✨


コメント