
こんにちは、Mioです。
今回は、表の作成や文字の装飾などが簡単に出来るプラグインである「TinyMCE Advanced」について解説していきます。
ワードプレスで、記事に表を入れたり文字を装飾するとなるとそれなりにHTMLの知識が必要になります。
あれやりたいな、こういう風にしたいな、と思っても簡単には出来なかったりするのですがそんな時に役立つプラグインです。
特にHTMLの知識がなくても簡単にやりたいことが出来るので、導入しておきましょう。
TinyMCE Advancedの導入方法
管理画面「プラグイン」の「新規追加」をクリックし、検索ボックスに「TinyMCE Advanced」と入力します。

大文字のところを小文字だったり、スペースが違うところに入っているだけで全然違うプラグインが表示されたりするので要確認です。
プラグインが見つかったら「今すぐインストール」をクリック後、「有効化」。
無事導入が完了したら、次は設定していきます。
自由にカスタマイズできる設定
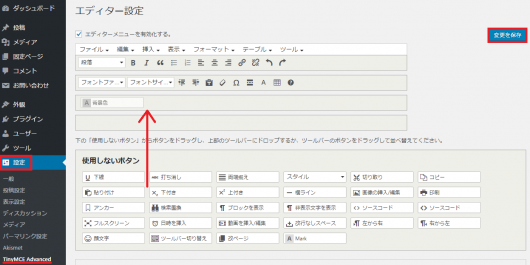
管理画面「設定」から「Tiny MCE Advanced」をクリックします。
「使用しないボタン」というところから、必要なものをドラッグアンドドロップして移動させます。

自分で必要そうだと感じたものだけまずは入れてみて、後から他にも必要なものが出て来たらまた設定すると良いです。
個人的には、デフォルトのもの以外だと「文字の背景」や「改ページ」「スタイル」くらいしか入れてないのですが十分だと思っています。
終わったら、最後に右上にある「変更を保存」をクリックします。
表についての注意点
最後になりますが、表についての注意点があります。
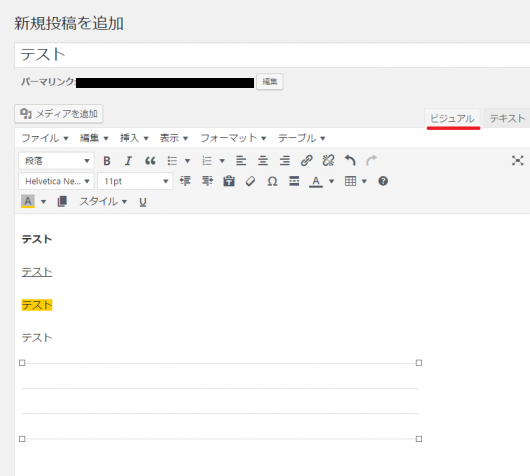
記事内に表を入れると、投稿画面ではただの横線が書いてあるだけなので一見表が表示されていないような感覚です。

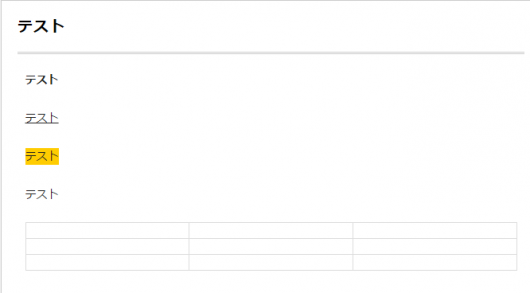
しかし、公開すればきちんと表が表示されるので「公開」ボタン近くにある「プレビュー」をクリックして確認してから公開するようにしましょう。

こんな感じで色々と記事内で装飾できるので、より見やすく華やかな記事になると思うので導入しておくと便利なプラグインです。



コメント