
こんにちは、Mioです。
今回は、人気記事を表示するプラグイン「Wordpress Popular Posts」について解説します。
人気記事を人気順にランキング形式でブログに設置しておくと、本来は別の記事が目当てでやってきたユーザーに他の記事も閲覧してもらうことが出来ます。
回遊率が上がることで、良いブログと認識されるとSEO的にも有利ですし直接的なアクセスアップにもつながるので導入しておきましょう。
Worpress Popular Postsの導入方法
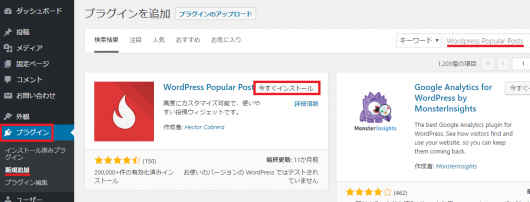
管理画面の「プラグイン」で「新規追加」をクリックします。

検索ボックスに、「Wordpress Popular Posts」と入力したら「今すぐインストール」をクリックし「有効化」します。
これで導入は完了なので、続いて設定していきます。
設定・使い方
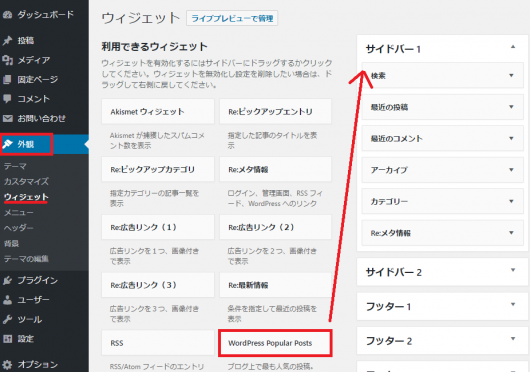
人気記事をどこに表示させたいのかを決めたら、管理画面の「外観」の「ウィジェット」をクリック。

「Wordpress Popular Posts」を表示させたい場所にドラッグアンドドロップします。
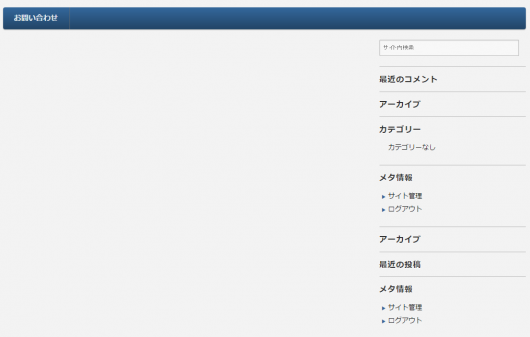
サイドバー1は、右側にサイドバーがある場合なのでブログの構成は下の画像のような2カラムです。
ちなみにですが、1カラムはサイドバーがない状態、2カラムは右か左にサイドバーがある状態、3カラムは左右にサイドバーがある状態です。
一般的には、最もスタンダードなのが2カラムですかね。

お問い合わせの下の広い空白の部分は、これから記事を書いていけば記事で埋まる部分です。
サイドバー1の一番上に持ってくると、ブルーのグローバルメニューのすぐ下に人気記事を表示させることが出来ます。
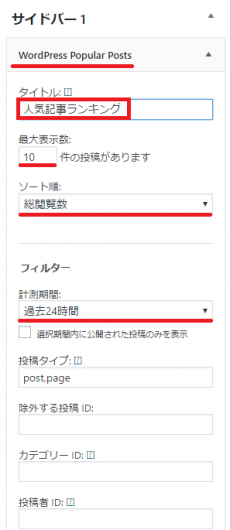
ドラッグアンドドロップしたら、詳細設定が表示されるので少しいじっていきます。

まずタイトルを入力し、必要であれば最大表示数を変えたり閲覧数順に表示するのか、計測期間等を決めますがここはデフォルトのままでも大丈夫です。
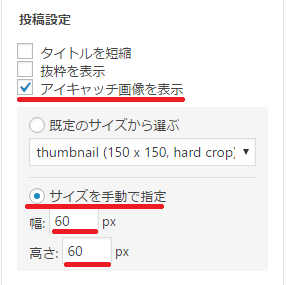
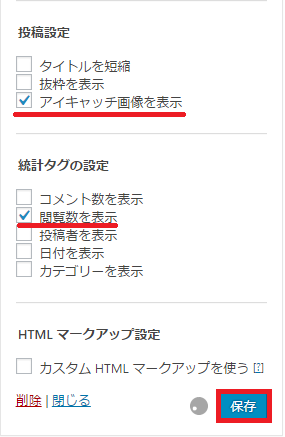
投稿設定は、アイキャッチ画像にチェックを入れるとサムネイル(小さな画像)が表示されます。
タイトルだけでも良いですが、画像があるほうがどんな記事なのかわかりやすいですし興味を引きやすいのでチェックを入れておきましょう。

既定のサイズだと大きすぎたりするので、「サイズを手動で指定」にチェックを入れておくと自分でサイズを変えられます。

閲覧数を表示させておくと、どれだけの人が見ているかという一つの目安になるのでユーザーをこれだけの人が見ているからちょっと見てみるか…という気にさせてくれるかもしれません。
設定を決めたら、右下の「保存」ボタンを押します。
エラーが出る時は時間を置いてみる
本来は、記事がある程度あり訪問者数もそれなりに居るとしっかり人気記事が表示されますがまだ記事数が少なかったり訪問者が居ないと人気記事が表示されないことがあります。
![]()
「まだデータがない」とだけ表示されたり、もしくは英語で「Sorry.No data so far.」などと表示されることがあります。
この場合は、記事数が増えて閲覧者が出てくるときちんと表示されるようになるのでブログ立ち上げの時はあまり気にせずどんどん記事を増やしていきましょう。
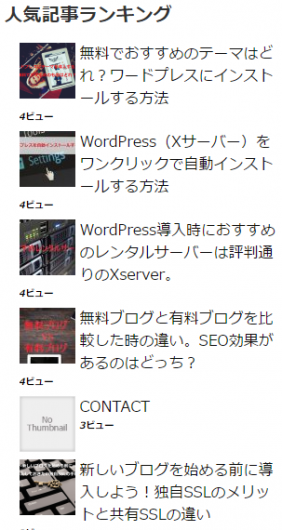
記事が増えてくるとこんな感じになります。

人気記事があるのとないのとでは、ブログの印象も違ってきますしアクセスにも影響してくるので忘れずに導入しておきましょう。



コメント