
こんにちは、Mioです。
今回は、過去に投稿して溜まった記事を一覧表示で見やすくしてくれるプラグイン「PS Auto Sitemap」について解説します。
似たようなプラグインで、XML Sitemapというものもありますがこちらはサイトマップでもクローラーに新規記事の投稿や更新を伝えて巡回してもらうためのものです。
今回のサイトマップは、ユーザーが過去記事から記事を探しやすくするために一覧で表示するためのものになります。
例えば前に見た記事のタイトルがわからなくなった時など、一覧で見ることが出来るので時間をかけて該当記事を探す手間を省いてくれるはずです。
PS Auto Sitemapの導入方法
管理画面「プラグイン」の「新規追加」をクリックし、検索ボックスに「PS Auto Sitemap」と入力。

「今すぐインストール」をクリックし、「有効化」します。
これで、導入はOKですね。
設定
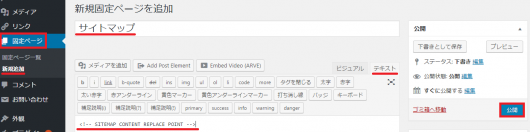
次に、管理画面「固定ページ」の「新規追加」をクリック。

タイトルを入力し、テキストモードで以下のコードを入力します。
<!– SITEMAP CONTENT REPLACE POINT –>
そして、公開ボタンをクリック。
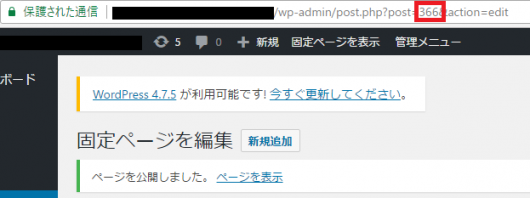
そうすると、URLの末尾のほうに数字が表示されるのでその数字だけをコピーします。

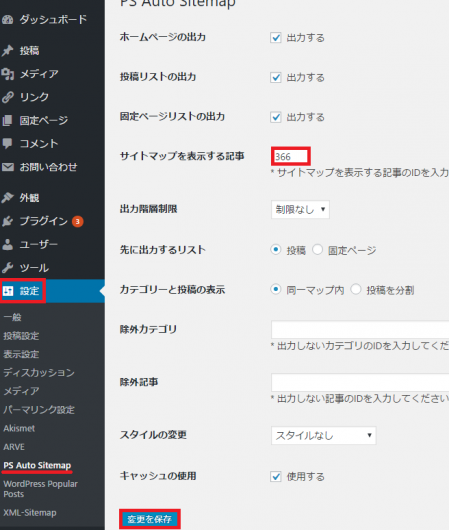
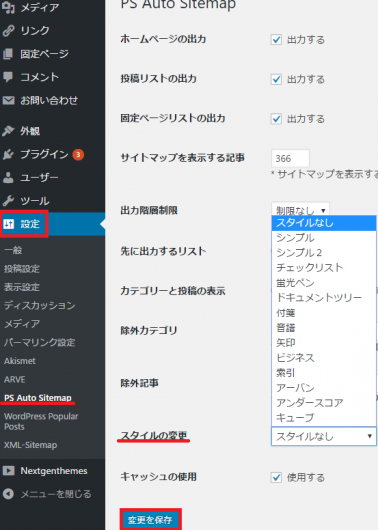
管理画面「設定」の「PS Auto Sitemap」を選択し、「サイトマップを表示する記事」というところが空欄になっているのでそこにコピーした数字を貼りつけます。

貼り付けたら、「変更を保存」をクリックします。
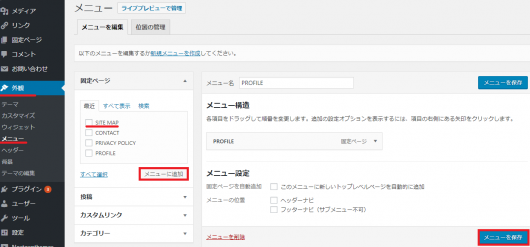
続いて、管理画面の「外観」の「メニュー」をクリック。

「固定ページ」というところにサイトマップが表示されているはずなので、そこにチェックを入れ「メニューに追加」をクリック。
そして「メニューを保存」をクリックします。
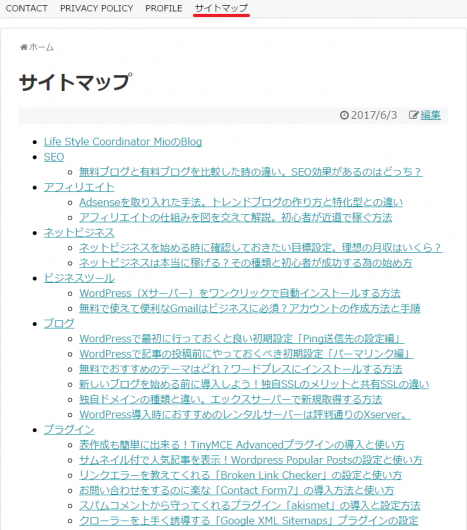
そうすれば、グローバルメニューに「サイトマップ」の文字が追加されクリックするとサイトマップが表示されるはずです。

スタイルはカスタマイズできる
サイトマップのデザインは色々なものがあるので、個人的に好きなもの、見やすいと思えるもの、ブログの内容にあった雰囲気のものなどを中心に色々選んでみましょう。
管理画面の「設定」から「PS Auto Sitemap」を選び、スタイルの変更の所で色々とデザインを変えられます。

目立って良いかな?と思ったら意外と見づらかったり、装飾があるほうが綺麗かな?と思ったら賑やかずぎたり…個人的にはシンプルなものが一番見やすい気がします。
決まったら毎回「変更を保存」はお忘れなく。



コメント