
こんにちは、Mioです。
今回は、アクセス解析ツール「Google Analytics」の導入方法とトラッキングコードの設定について解説していきます。
ブログを始めたばかりの頃はまだアクセスもちらほらといった感じで安定しませんが、記事が溜まりある程度アクセスがくるようになるとどんな情報をどんな人がどのように求めてやってくるのかを解析する必要が出てきます。
解析することで、どんな人に向けてどんな記事を書いていくと良いのかブログの改善点も見えてくるので必ず導入しておきましょう。
Google Analyticsの導入方法
Google Analytics公式HPのホーム画面で、右上にログインまたはアカウント作成とあるのでGoogleアカウントが既にある人はログインをクリック。
![]()
アカウントがない人はまずはアカウントを作成から新規でアカウントを作成しても良いですし、Gmailアカウントを作成してからログインしても良いです。
関連:gmailアカウントの作成方法とその手順についての記事
ここでは、既にGoogleアカウントを持っていることを前提に進めていきますので「ログイン」をクリックします。
そうすると、右側に「申し込み」ボタンが表示されるのでクリック。
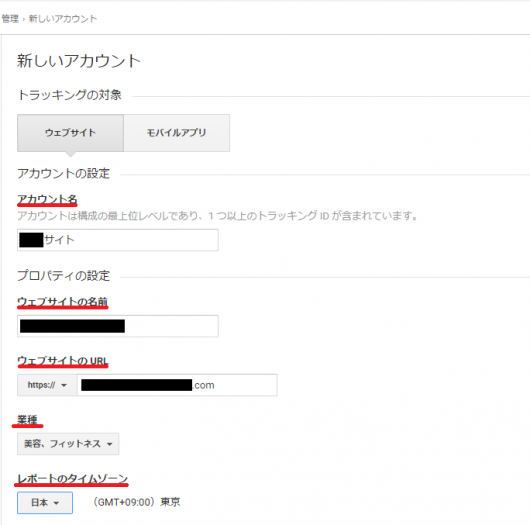
新しいアカウントを作成するページになるので、必要事項を入力していきます。

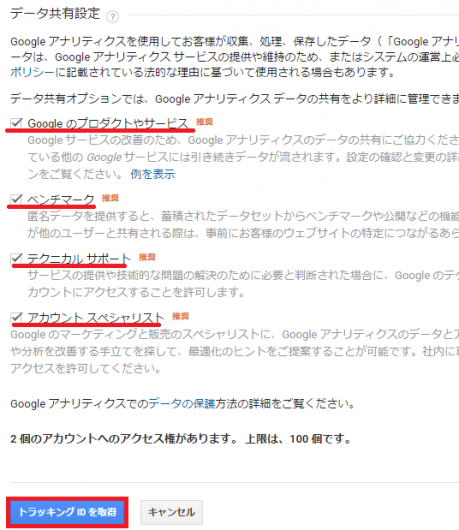
データ共有設定では、もともとデフォルトで4つの項目にチェックが入っています。
推奨されているので、このまま何もいじらずに下の「トラッキングIDを取得」ボタンをクリックします。

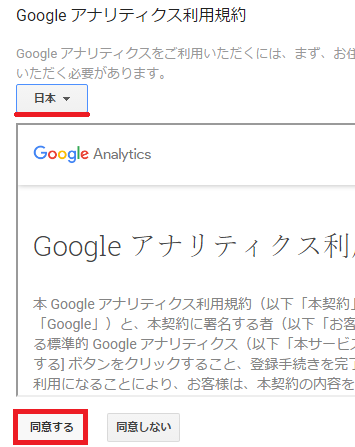
利用規約の画面に移るので、設定国を日本に直して下の「同意する」ボタンをクリックします。

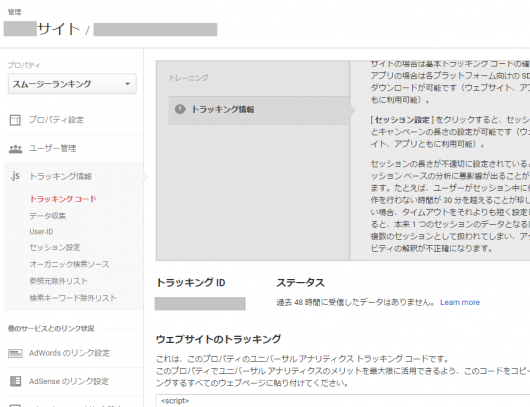
次のページでは、トラッキングID等が表示されこれで導入は完了です。

続いて、ブログのアクセス数を解析するにはこのIDもしくはコードをブログ内に設置する必要があります。
ワードプレスでは、二種類の方法があるのでそれぞれ解説していきたいと思います。
トラッキングコード・IDの設置
ワードプレス内に設置する場合、All in One SEO Packというプラグインに設置する方法とテーマの中に設置する方法があります。
まずは、プラグインに設置する方法からご紹介しますね。
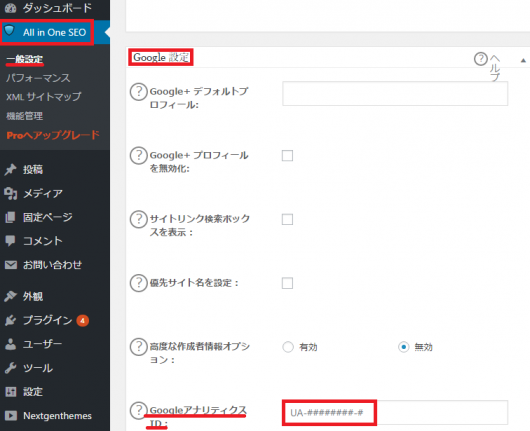
管理画面でAll in One SEO Packと表示されているので、「General Setting」もしくは「一般設定」をクリック。

下のほうにスクロールさせると、Google Setting(Google 設定)というところにIDを入力する欄があります。
ここには、トラッキングIDを入力するのでアナリティクスのUAから始まるトラッキングIDを貼りつけます。
「設定を更新」をクリックしたら、これでプラグインへの設置は完了です。
![]()
次に、テーマ内に設置する方法ですがこれはトラッキングコードを使います。
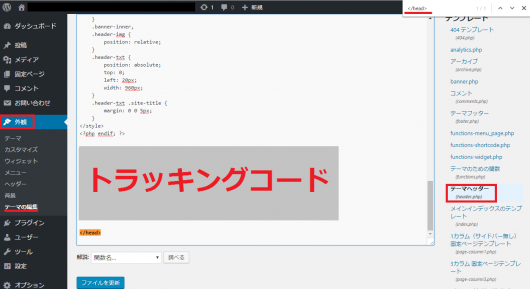
管理画面の「外観」から「テーマの編集」をクリックし、「ヘッダー(header.php)」を選びます。

</head>の前にトラッキングコードを入れるのですが、細かい文字を見つけるのはなかなか大変なのでCtrl+Fで検索窓を表示させて入力すると一発で探せますね。
少し空白を開け、アナリティクスの画面でトラッキングIDの下に表示されているトラッキングコードをコピーしたら貼り付けます。
「ファイルを更新」をクリックしたらトラッキングコードの設置は完了です。
IDならIDだけ、コードだけならコードだけを設置するようにしてIDもトラッキングコードも両方設置しないように気を付けましょう。
また、テーマによってはプラグインがなくてもコードではなくIDを使う場合もあります。
今回は、simplicityを例に挙げて設置する場所を解説します。
Simplicityに設置する場所
Simplicityのテーマを使っている場合は、プラグインを使わなくてもテーマ内にトラッキングコードを挿入するのではなくIDを挿入します。
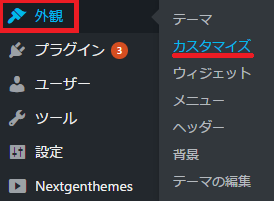
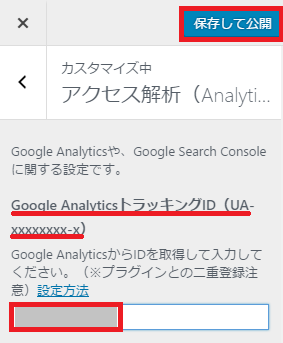
管理画面の「外観」から「カスタマイズ」をクリック。

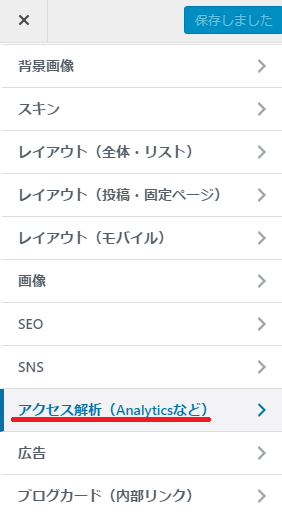
「アクセス解析(Analyticsなど)」という項目があるので、クリックするとトラッキングIDを入力するところが出てくるのでそこにUAから始まるIDを入力。

「保存して公開」をクリックすれば、これで設置は完了です。

SimplicityはプラグインAll in One SEO Packを使わなくても、SEO対策がされていますしテーマにコードを入れなくてもIDを入力するだけでアクセス解析の設置も簡単に出来るので便利ですね。
新しいブログを立ち上げたら、アナリティクスで新しいアカウントを作りトラッキングIDやコードを取得、ブログに設置するというこの作業が毎回必要なので覚えておきましょう。



コメント