
こんにちは、Mioです!
アクセス解析、ユーザーの行動を見るにはサーチコンソールやアナリティクスがあれば十分ですがもっとユーザーの細かな行動まで見られたらその分記事やサイト改善につながります✨
そこで、今回ご紹介したいのがユーザーヒートです(‘ω’)ノ
ユーザーヒートは、月間30万pvまでは無料で使えるヒートマップのことでサイト内・記事内のどの部分がクリック・タップされているのか色付きで可視化することが出来ます。
それによって、
「ここがよくクリックされているから、ここに広告を設置してみようかな」
「ここはほとんどクリックされていないから、ここの広告は外そう!」
など、改善点が色々と見えてくるのです★
1サイト月間30万pvまで…という制限はありますが、無料で使えるヒートマップとしてはとても優秀だと思うのでぜひ参考にしてみてください。
今回は、ユーザーヒートの登録から簡単な使い方までご紹介していきます‼
ユーザーヒートに登録する
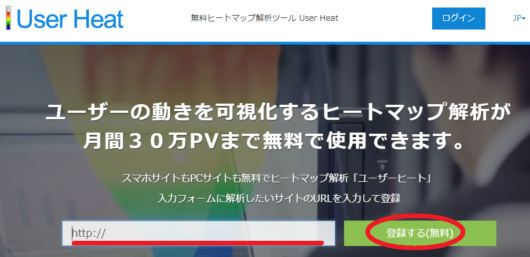
まずは、ユーザーヒートの公式サイトにアクセスして登録します。

トップページに、サイトのURLを入力する箇所があるので入力して「登録する」ボタンをクリック。
- サイトURL
- メールアドレス
- パスワード
- パスワード再入力
の4つだけ最低限入力すればOKです。
それ以外は入力してもしなくても良いので、入力が済んだら「登録」ボタンをクリックします。

すぐに登録したメールアドレスのほうにメールが来るので、メールアドレス認証のために記載のURLをクリックしましょう。

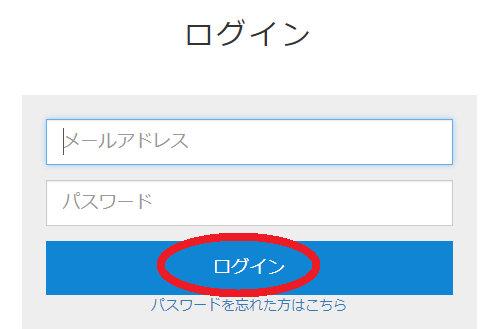
認証が完了したら、ログインします。

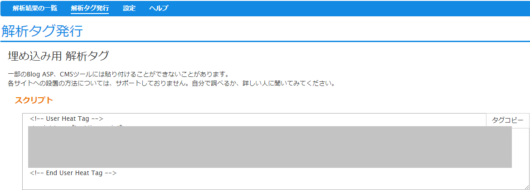
ユーザーヒートの設置には、サイトのhead内に解析タグを埋め込まないといけないので「解析タグ発行」というところで「埋め込み用解析タグ」を発行します。
Ctrl+Cでコピーします。

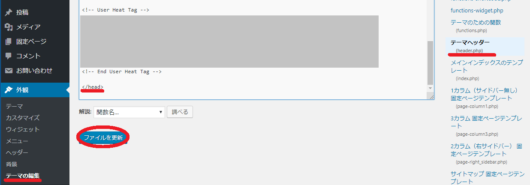
管理画面の「外観」→「テーマの編集」から「テーマヘッダー(header.php)」を選択しましょう。
一番下に</head>があるはずなので、その上に先ほどコピーしたタグをCtrl+Vで貼り付けします。
貼り付けたら、「ファイルを更新」ボタンをクリックして完了。(画像のテーマはリファインプロです)

これで、ユーザーヒートの設定は完了です。お疲れ様でした(‘ω’)ノ✨
この後、アクセスが集まり解析が始まると見られるようになりますが解析タグを設置してすぐだとまだデータが溜まっていないので反映されません✋⚠
その際は、少し時間を置いてから確認するようにしましょう。
私の場合、最初設置したばかりの時は1日2日くらい置いてから見てました(´ω`)
ユーザーヒートの使い方
ログインすると、解析が行われた記事から順にデータが溜まっていきます💡
「マウス」「クリック」「熟読エリア」がそれぞれ見られるようになるので、一つずつ見ていきましょう👀

まず最初はマウスから。
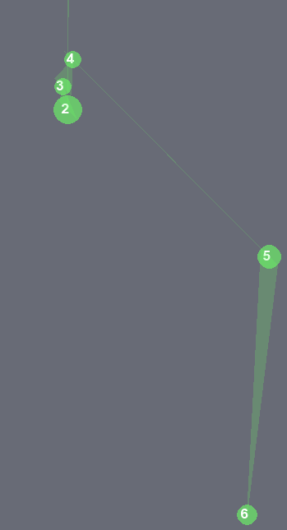
下の画像のように、クリックした順番がわかるのでユーザーの視線がどのように動いているのかがわかります👇

続いて、クリック。
蛍のように綺麗なのでいつまでも眺めていたくなる人も多いと思うんですが、ユーザーがクリックしたところに色がついてます✨
青や緑はそこまでクリックされていませんが、黄色からオレンジにかけてはけっこうクリックされているところです。
赤い部分は、かなりクリックされている部分ですね。

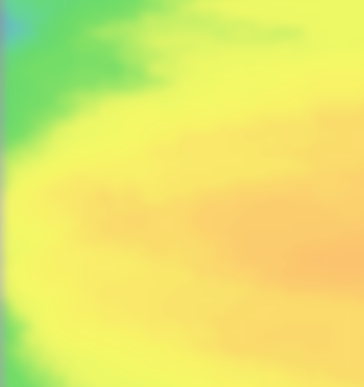
最後、「熟読エリア」ですが全体的にグラデーションとなっています。
やはり青や緑色の部分はそこまで読まれていませんが、黄色からオレンジにかけてはそこそこ読まれていて赤い部分は熟読されているエリアです。

パソコンでのヒートマップをチェックしたら、次はスマホ版を見ていきましょう。
スマホ版は、「マウス」「クリック」「熟読エリア」のいずれかのページを開いた時に右上に「ヒートマップ設定」というところがあるのでクリックします。
デバイス切り替えというところで、デフォルトではPCが選択されているのでスマホを選択し「ヒートマップを更新」ボタンをクリック。
そうすれば、スマホ版のヒートマップもPC版同様に見ることが出来ますよ。

収益アップにつなげよう
ヒートマップを使う目的は、ユーザーの動きを把握し収益アップの機会をねらっていくことにあります💡
検索意図を考えることが出来ても、なかなか行動までは見当つかなかったりしますからね。
「ここはかなり赤くなっている(クリックされている、読まれている)からここにアドセンスの広告を持ってくると良いかも?」
「この広告のエリアはほとんど青(クリックされてない、読まれていない)だからここの広告は一旦外して、別の位置に設置したほうが良いかな」
などと考える良い機会になりますよね(*´ω`*)
しかも、記事単位で一つ一つ確認することが出来るのでとっても便利だと感じています。
私の場合、ちょっとしたことなんですが関連記事を一覧で表示させるかさせないかで迷っていたことがありました💦
関連記事を一覧で表示させると広告の視認性が下がって、収益低下につながるのか…それとも、PV数アップに貢献しているのか?わからなかったんですよね。
そこでユーザーヒートを導入して記事単位で確認してみたら…
意外にも関連記事がクリックされていることがわかりました💡
多少広告の視認性は下がるけれど、PV貢献に役立っていたり色々な記事を見てもらうことでそのサイト自体(あるいは管理人である自分)に興味を持ってもらえているのかなと。
というわけで、関連記事一覧を外そうと思っていたのですが外さなくてOKという結論に至りました。
こんな感じで、細かい部分も改善しやすくなりました。
この試行錯誤が、収益を少しずつ上げていくことにつながると思うのでヒートマップぜひ導入してみてくださいね。
ユーザーヒート以外にも色々なヒートマップがありますが、月間30万pvでも無料で使えて便利なのはユーザーヒートかなと思っています。
登録も使い方もとっても簡単なので、参考にしてください(*‘ω‘ *)
こちらの記事も、収益アップにつながるかもしれません👇



コメント