
こんにちは、Mioです。
他のブログでテーマにリファインプロを使っているんですが、デフォルトの状態だとスマホで見た時にサイドバーが表示されないんです。
サブコンテンツというボタンをクリックするとサイドバーが開いてコンテンツが表示されるんですが、ボタンをクリックしなければ表示されないという…
気になってクリックする人も居ると思いますが、多くは気付かずにスルーしてしまうわけで( ;∀;)そうなるとコンテンツを見てもらえないという機会損失になります。
あまり情報がない中自己流でなんとか無理やり表示させた感じなのですが、ご紹介したいと思います。
サイドバー1
※いつでも元に戻せるようにバックアップは取って置いてください。
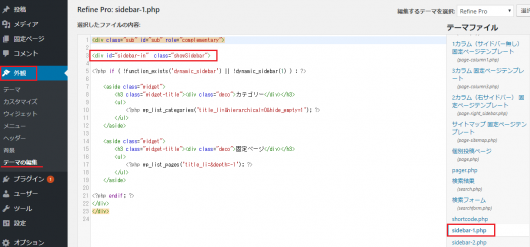
外観のテーマの編集をクリックし、サイドバー1をクリック。

一番上に以下の記述があります。
①<div class=”sub” id=”sub” role=”complementary”>
その何行か下に以下の記述があります。
②<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(1) ) : ?>
この①と②の間を消して次の記述を入れます。
<div id=”sidebar-in” class=”showSidebar”>
そしたら「ファイルを保存」をクリックします。
サイドバー2
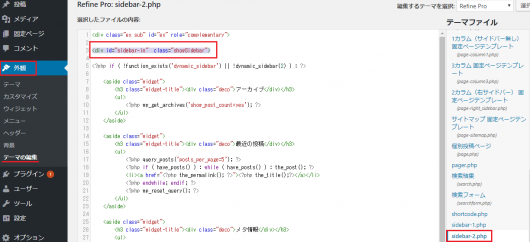
サイドバー1の下にサイドバー2が表示されていると思うので、クリック。

一番上に以下の記述があります。
①<div class=”ex sub” id=”ex” role=”complementary”>
その何行か下に以下の記述があります。
②<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(2) ) : ?>
①と②の間にある記述を消して以下の記述を入力。
<div id=”sidebar-in” class=”showSidebar”>
最後に「ファイルを保存」をクリック。
これでそれまでボタンをクリックしないといけなかったサイドバーが、完全に表示されているはずなのでこれで完了です。
リファインのテーマを使ってみてサイドバーが表示出来ない方は参考にしてください。



コメント