
記事中広告用のプラグインといえば、かつてMaster Post Advertが主流でした。
私もこれまでずっと使ってきたのですが、今使っているワードプレスとの互換性がなくなったのでAdvanced Adsに切り替えることに。
Master Post Advertのプラグイン自体、最後の更新からかなり年月が経っています。
今はまだ使えても今後は使えなくなる可能性がありますし、セキュリティ的にも危険なので、今までMaster Post Advert使ってきた方はぜひこの機会に乗り換えてみてください。
今回は、
・Advanced Adsの導入方法
・広告の配置など設定方法
についてサクッとご紹介します。
Advanced Adsの導入
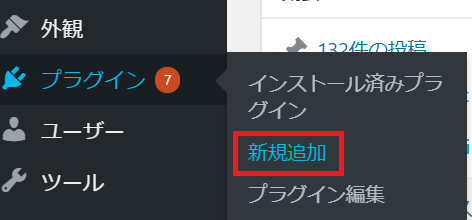
プラグインの新規追加をクリックします。

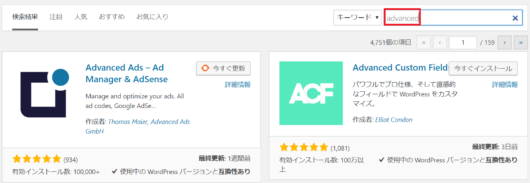
検索窓に「Advanced Ads」と入力するとプラグインが表示されるので、「今すぐインストール」をクリックし、そのまま「有効化」します。
正式名は「Advanced Ads-Ad Manager&Adsense」ってやつですね。

これで導入は完了なので、さっそく広告を設置していきます。
広告を設置する

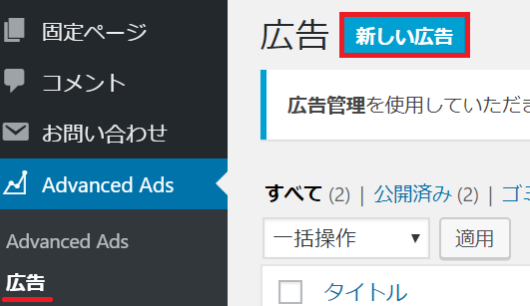
インストールすると、管理画面左側に「Advanced Ads」の項目が追加されます。
「広告」をクリックして、画面上にある「新しい広告」という青ボタンをクリックしましょう。

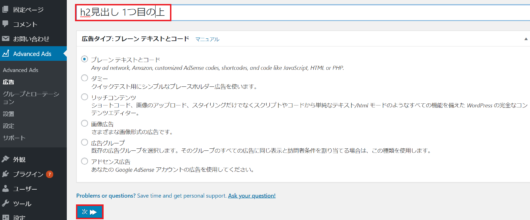
一番上には適当な名前を入力しましょう。
私の場合今回は一番最初の見出し2のすぐ上にアドセンス広告を入れたかったので、わかりやすく「h2見出し 1つ目の上」と入力しました。
広告タイプは、「プレーンテキストとコード」にチェックが入っているのを確認して「次」の青ボタンをクリックします。

空白の部分にアドセンスコードをコピペします。
「次」の青ボタンをクリック。

表示条件、訪問者条件を決める場合はここで設定しますが、特に条件がなければ「次」ボタンをクリックしましょう。

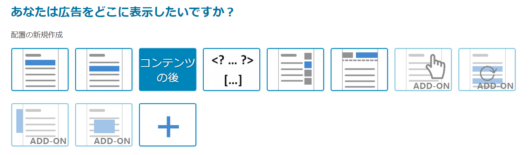
「あなたは広告をどこに表示したいですか?」という文言と共に、配置の種類が表示されるので、配置したい場所を選べばOKです。
私の場合、h2見出し一つ目の上に広告を入れたいので、「コンテンツ」を選択しました。

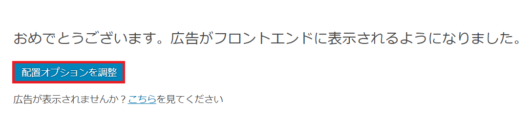
配置を選択すると、「配置オプションを調整」というボタンが表示されるのでクリックしましょう。

すると、アイテムと配置が表示されます。
アイテムは最初に名前を付けた時のもの、配置は細かな位置を決めることができます。私の場合は最初のh2見出しの前に広告を置きたいので、「前/1/見出し2」を選択しました。
- 前:前に広告を入れる
- 1:一番最初
- 見出し2:h2見出し
のことなので、一番最初のh2見出しの前に広告が入るということです。
すべてのオプションを表示、という青リンクがあるのでクリックすると、広告のラベルと配置が表示されます。
広告のラベルは「既定」にチェックが入っていると思うのでそのままでOKです。
配置は、「中央」にチェックを入れましょう。
そうすれば、広告が右や左に偏ることなく、ちゃんと真ん中に表示されるようになります。

設定が完了したら、「配置を保存」ボタンを最後にクリックします。
これで一連の操作は完了です。お疲れ様でした!
設定後に必ず広告の位置をチェックしよう
設定が完了したら、必ず広告の位置をチェックしてください。
アドセンスのコードに問題なければ、設定後すぐに広告が表示されているはずです。
もうちょっと違う位置にしたほうが良いかな~と思ったらまた別の位置に配置してみても良いですし、調整してみてくださいね。