
こんにちは、Mioです!
今回は、ワードプレスの個別ページにあるコメント欄を削除する方法についてご紹介したいと思います(‘ω’)ノ
コメント欄の削除は基本的にはコメントと書いてあるタグを一部消せばよいだけなので、パソコンがあまりよくわからない人でもとっても簡単に出来ます✨
ただ、間違って余計な部分まで消してしまうと505エラーが出てアクセスできなくなります💦
私も、「コメント欄の削除なんてよゆー(´ω`)b」と思って気軽に消したら505エラーが出て慌てたので注意点も交えてご紹介しますね。
うっかりサイトが真っ白…とか本当に心臓に悪いですよね(;´・ω・)
ちなみに、今回はワードプレスのテーマがリファインプロの場合とSimplicityの場合をご紹介したいと思います。
まずはリファインプロから。
コメント欄を削除する方法(リファインプロ)
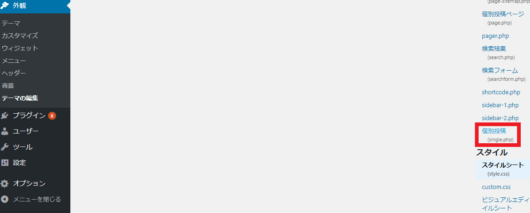
ログインしてワードプレス管理画面を開いたら、「外観」の「テーマの編集」をクリックして個別投稿(single.php)を選択しましょう👇

下にスクロールしていくと<!– ▽コメント&トラックバック –>の記述があります👇
<!– ▽コメント&トラックバック –>
とあるので、このうち赤字だけを消します💡黒字の部分は残しておくのです。
赤字以降の記述まで全部消してしまうと、505エラーが出てサイトが正常に表示されなくなるので気をつけましょう。
操作はたったこれだけ。とっても簡単ですよね‼
これで、パソコンからアクセスしてもスマホからアクセスしてもコメント欄は非表示になっているはず。
続いて、Simplicityのコメント欄非表示のやり方です。
コメント欄の非表示(Simplicity)
シンプリシティはめちゃくちゃ簡単です。操作はワンクリックだけなので。
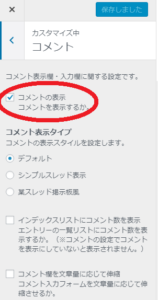
「外観」「カスタマイズ」をクリックしたら、コメントの項目があるので探してクリックします。

デフォルトでは「コメントの表示」のところにチェックが入っていてコメント欄が表示されているので、チェックを外します。

変更を保存をクリックすればOK。
これでコメント欄は消えたはずです(‘ω’)ノ
やっぱりシンプリシティはカスタマイズがとっても楽なので使いやすいですね。初心者でも怖いものなしです(^^ゞ
コメント欄は残すべきかどうか問題
「コメントがバンバン来る!」「読者さんとの数少ない憩いの場になってる!」という場合はコメント欄を置いておいたほうが良いと思います(‘ω’)ノ
コメントもSEOパワーがあると言われているので。
それに、コメントがあることで記事の内容の補強になったりとメリットはあります💡
でも、思っているほどあんまりコメント来ないなぁ…スパムとかが多くてまともなコメントはほとんどない💦という場合はいっそコメント欄を消してしまったほうが良いです。
その分視認性が上がって広告をクリックしてもらえることがあるからです。
どちらもそれぞれの良さがあるので、自分のブログやサイトにはどうなんだろう?と考える事が大事。
SEOパワーの為にコメント欄は残すべきか、それとも視認性のために消すべきなのか…自分の場合はどうなのか、今一度考えてみてくださいね。
以上、参考になれば幸いです。



コメント