
こんにちは、Mioです。
ブログを運営していると、色々なところから連絡が入ることがあります。
ASP担当者から広告掲載の依頼だったり、読者さんからのお問い合わせだったり色々あると思うのですがそんな時に便利なのが「Contact Form7」というプラグインです。
便利というのは、お問い合わせをする側にとって便利ということでいちいちメールを新規作成してアドレスを入力して…という手間を省いてくれます。
そのままお問い合わせフォームで入力して送信するだけでメッセージが届きますからね。
ユーザーの手間を省くためにも、是非導入しておきましょう。
Contact Form7の導入方法
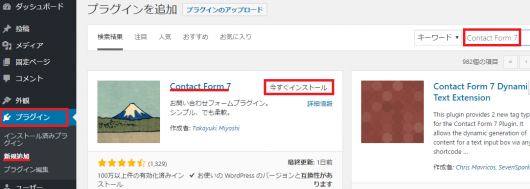
ワードプレス管理画面になったら「プラグイン」の「新規追加」をクリックし、「Contact Form7」と検索ボックスに打ち込みます。

プラグインが表示されたら、「今すぐインストール」をクリックし無事インストール出来たら「有効化」をクリック。
![]()
このままではお問い合わせフォームが表示されていない状態なので、設置していきます。
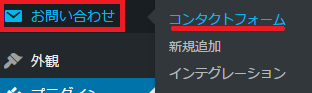
管理画面に再び戻り、「お問い合わせ」の「コンタクトフォーム」をクリック。

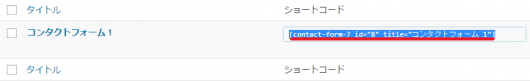
「ショートコード」が表示されているので、その部分をCtrl+Cでコピーします。

もう一度管理画面に戻り、「固定ページ」の「新規追加」をクリック。

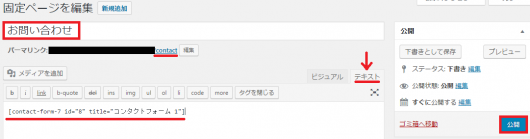
投稿画面になったら、タイトル部分に「お問い合わせ」などと入力しパーマリンクも入力。
記事のほうには、ビジュアルではなくテキストに変換してから先ほどコピーしたショートコードをCtrl+Vで貼りつけ。
そして、公開ボタンをクリックします。

このままでは「お問い合わせ」がどこにあるかわからないのでわかりやすいように「グローバルメニュー」に追加していきます。
グローバルメニューというのは、このブログで言うとこの部分になります。

お問い合わせやプロフィールなどは見やすいようにしておく必要があるので、こういう風にブログ上部の一番目立つところに設置するのが一般的です。
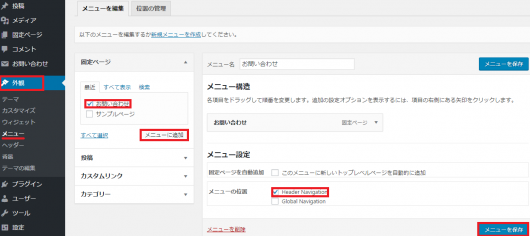
グローバルメニューへの設置方法は、「外観」の「メニュー」をクリックし固定ページにある「お問い合わせ」にチェックを入れ「メニューに追加」をクリック。

そして、「メニュー設定」のメニューの位置という所で「Header Navigation」と「Global Navigation」があるので後者のほうにチェックを入れ「メニューを保存」をクリック。
そうすると、こんな感じでお問い合わせがグローバルメニューに追加されています。
![]()
管理画面にある「お問い合わせ」の「コンタクトフォーム」をクリックすると、「編集」と表示されるのでクリックするとお問い合わせに表示させる文言を変えることが出来ます。
デフォルトのままで特に設定を変える必要はないですが、どうしても入れておきたい一言などがあれば変えてみるのも良いでしょう。



コメント