
こんにちは、Mioです。
今回は、ユーザーが記事を閲覧した時に似た様な関連性の高い記事を表示してくれるプラグイン「Wordpress Related Posts」について解説します。
色々なブログで記事を読めばわかると思いますが、何か目的があって特定の記事を読んでいたとしても視界に関連記事として似た様な記事が表示されていたりすると気になるものです。
あ、この記事も面白そう…とか、へぇ~こんな記事もあるんだ、みたいな感じでついついポチッとしてしまい結果的に長くブログに滞在することになります。
関連記事を表示することで、ユーザーに満足してもらったり何か解決してもらったらユーザーのためになりますし、ブログの回遊率が上がる=良いブログとして評価されます。
なので、このプラグインは多くのブログで取り入れられています。
※Simplicityのテーマを使っている場合は、自動で関連記事が表示されるのでこのプラグインの導入は特に必要ないです。
WordPress Related postsの導入方法
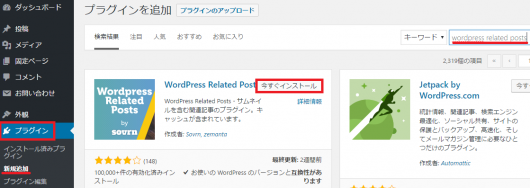
ワードプレス管理画面「プラグイン」の「新規追加」をクリック。

WordPress Related Postsと入力し、プラグインが表示されたら「今すぐインストール」をクリックして「有効化」します。
これで導入は完了なのですが、テーマによっては良さそうな位置に自動的に関連記事が表示される場合もありますが微妙な位置にくることもあります。
そんな時は、自分で好きな位置に移動させましょう。
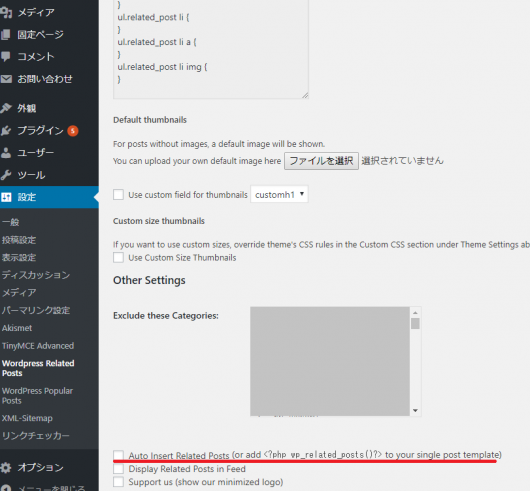
デフォルトでは、Other settingのところで「Auto Insert Related Posts~」という項目がありチェックが入っているはずなのでそのチェックを外します。

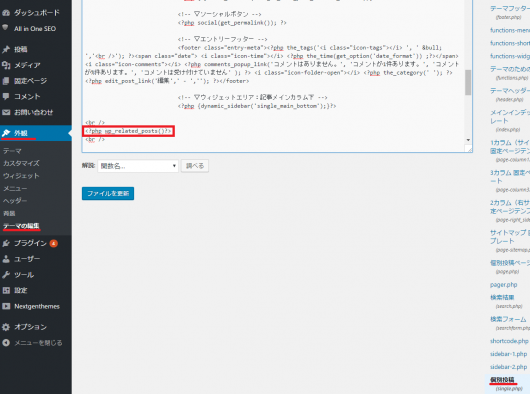
save changesをクリックしたら、管理画面「外観」から「テーマの編集」をクリックし右側から「単一記事の投稿(single.php)」を探しましょう。

好きな位置に、<?php wp_related_posts()?>をコピーして貼りつけ、ファイルを更新をクリックするとその位置で関連記事が表示されます。
画像はRefine Proというテーマですが、私の場合、記事下でコメント欄上に表示されるようにコードを挿入しているのでソーシャルボタンやエントリーフッター、ウィジェットエリアの記事メインカラム下の下に少し空白を入れて挿入しています。
設定方法・使い方
デフォルトでは、おそらく6記事が表示されるようになっていてタイトルも英語表記になっていると思います。
自分で好きなようにカスタマイズ出来るので、表示させたい記事数やタイトルは変更しましょう。
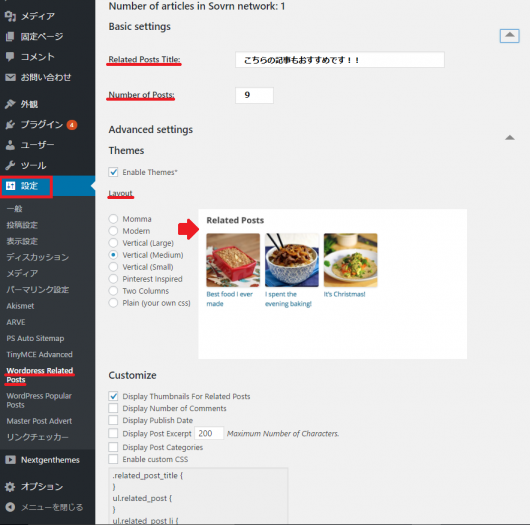
設定を変更するには、管理画面の「設定」からWordpress Related Postsを選択します。

Related Posts Titleは関連記事を表示させるときのタイトルになるので、ここに「こちらの記事もおすすめです!!」でも良いですし「この記事を読んだ方は以下の記事も読まれています。」などでも良いと思います。
自分で好きな一文に変えて入力しましょう。
そのすぐ下にあるNumber of Postsでは、表示させる記事数を決めることが出来るのでパソコンやスマホから見てみてちょうど良い感じになる数にすると良いですね。
あとは、その更に下にあるLayout(レイアウト)というところでどんな表示にするかを決めることが出来ます。
大きめの画像を使った関連記事を表示させたり、少し縦長にしたり幅広にしたりと色々カスタマイズできます。
変更が終わったら、下にある「Save Changes」ボタンを押して完了です。
エラーが出た時の対処法
WordPress Related Postsプラグインは、6月8日現在一番新しいバージョンが3.6.4です。
3.6.3のバージョンから3.6.4にした場合、PHPが5.3以下の場合ワードプレスの管理画面にも入れないようなエラーが相次いで起こっています。
そのため、PHPが5.3以下の場合はとりあえずプラグインのバージョンアップはせずに先にPHPのバージョンアップをすることをお勧めします。
既に、バージョンアップをしてエラーが出てしまった場合はFTPソフトを使ってプラグインを削除するかPHPをバージョンアップするかどちらかの方法があります。
FTP経由でプラグインを削除しても良いのですが、古いPHPはセキュリティ的にも良くないですしサーバーではサポートされていないものも多くあり別のプラグインでまた同じような現象が起こるかもしれません。
なので、ここではPHPをバージョンアップする方法(エックスサーバー)についてご紹介します。
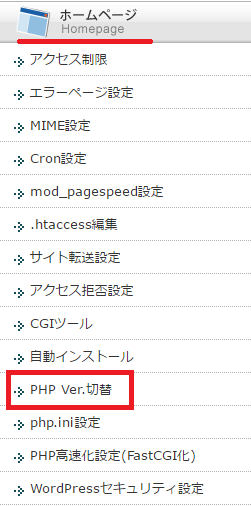
エックスサーバーの「サーバーパネル」にログインし、「ホームページ」の項目の所に「PHP.ver切替」があるのでクリック。

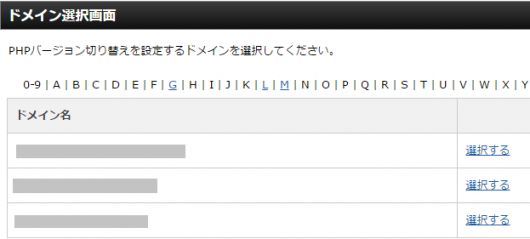
ドメインを選ぶページに移るので、対象のブログのドメインを選び「選択する」をクリック。

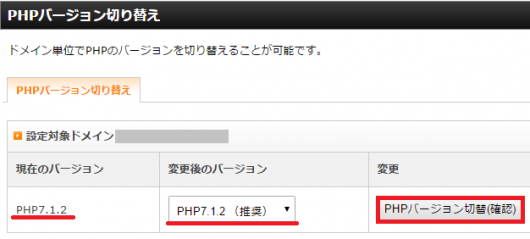
そのドメインの現在のバージョンを確認し、変更後のバージョンを推奨されているものを選び最後に「PHPバージョン切替(確認)」をクリックします。

6月8日現在で、一番新しいバージョンがPHP7.1.2になります。
せっかくバージョンアップするのであれば、一番新しいものにすると良いと思いますが動作確認で問題があればすぐに前のバージョンに一旦戻しましょう。
私の場合は、推奨されておらず古いバージョンのPHP5.3.3からいきなり一番新しいPHP7.1.2にしたのですが特に問題はありませんでした。※下に追記アリ
高速化されたことでより快適に使えるようになったと思いますし、セキュリティ面でも強化されたと思うので特にプラグイン等で不具合がなくてもPHPは新しいものに定期的にバージョンアップさせると良いでしょう。
ワードプレスも基本的には手動で新しいバージョンに更新するものですが、PHPも実は自分で手動でバージョンアップする必要があります。(ワードプレス程頻繁にバージョンアップが必要なわけではないですが)
知らない間に古くなっていて急にエラーが起きた!ということにならないようにしたいですね。
※追記
simplicityの場合はエラーは一切ありませんでしたが、別テーマで一つだけエラーがありました。
検索ボックスで検索しようと思っても上手く表示されないエラーだったのですが、簡単な修正ですぐに改善出来るのでもしエラーが出た際は次の記事が参考になるかもしれません。



コメント