
こんにちは、Mioです。
今回は、ワードプレスで新規記事を投稿する方法や基本操作について解説します。
最低限必要な操作さえ覚えてしまえば、あとは慣れで簡単に記事の作成・投稿が出来るようになります。
最初はとにかく色々と自分でいじってみて、一通り試してから記事を実際に投稿してみると良いですね。
まずは毎日ワードプレスに触れることをおすすめします。
記事投稿時に必要な基本操作
管理画面「投稿」の「新規追加」をクリックすると、記事投稿画面になります。

まずは記事タイトルを入力し、パーマリンクの末尾をタイトルや記事の内容などに合わせて入力しましょう。パーマリンクの初期設定がまだの方はこちら👇
>>WordPressで記事の投稿前にやっておくべき初期設定「パーマリンク編」
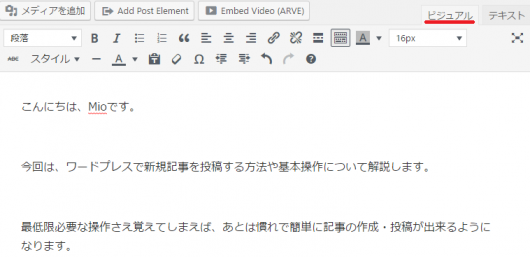
それでは早速ビジュアルモードで記事を書いていきましょう。
ワードプレスでは、ビジュアルモードとテキストモードがあります。普段記事を書く時に使うのがビジュアルモードのほうでhtmlのコードを挿入する時に使うのがテキストモードです。
ビジュアルモード(通常使う方)
文章のみが表示されている方です。
通常はこちらを使います。

テキストモード
テキストモードは、HTMLのコードを入力する時に使います。
文章の他にも記号(htmlのコード)が表示されています。

記事は、ただずらっと文字だけの文章よりも、適度に見出しがあって区切られているほうが良いです。
ところどころ、文字のフォントを変えたり画像が入っているとなお良し。
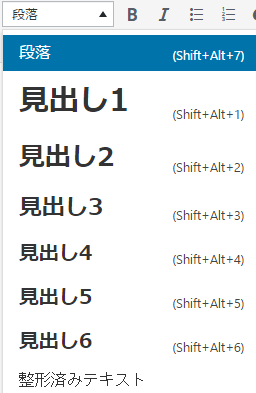
見出しは「段落」というところをクリックすると、色々でてきますがよく使われるのが見出し2か3あたりですかね。

見出し1はタイトルに使われているので、基本的には記事の中では見出し2から使います。
大きいカテゴリーを見出し2に設定し、小さいカテゴリーを見出し3や4を使う感じですね。
この記事を例にすると、
「記事投稿時に必要な基本操作」(見出し2、大きいカテゴリー)
・ビジュアルモード(見出し3、小さいカテゴリー)
・テキストモード(見出し3、小さいカテゴリー)
って感じです。
見出しは原則として順番通りに使って行くものなので、見出し3を使っていきなり4を飛ばして5に飛んだり5から始まって4、3と続いていくこともありません。
記事内では見出し2から順番に使う、と覚えておきましょう。

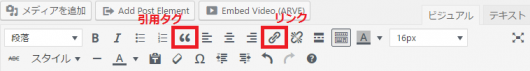
あとよく使うのが引用タグやリンクの挿入です。
引用タグはこんな感じで使えます。
他のサイトの記事から一文を抜粋する時など、引用する場合はこの引用タグを使いすぐ下にはそのサイト名と記事名、URLを記載しましょう。
引用元:http://○○.com ○○サイト ○○についてのページ
リンクは、自分のブログ内で内部リンクを強化するのに使えます。

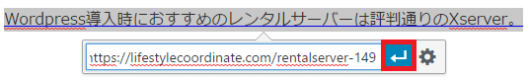
リンクを貼りたい文字をドラッグしてリンクをクリックすると、すぐ下にURLを挿入する空欄が表示されます。
リンクしたいページのURLを入力し、矢印ボタンを押せばOK。
内部リンクを強化するというのは、ブログの中で関連した記事などがあれば積極的にリンクを貼ることです。
今のページから同じブログ内の別の記事に飛ぶようにすることですね。
内部リンクを強化することは、SEO的にも大切なことなので使っていきましょう。
このリンクをクリックすると、以下のオススメ記事にジャンプします。内部リンクはこんな感じ👇
オススメ記事:WordPress導入時におすすめのレンタルサーバーは評判通りのXserver。
あとは、Simplicityのテーマを使っている方や他のテーマでもAll in One SEO Packプラグインを使っている方は、記事下にSEO設定という項目があると思います。
SEOタイトルには、記事タイトルをそのままコピペして入力しメタディスクリプションのところには記事の内容の要約を書いておきます。
メタキーワードには、記事の主なキーワード、例えばこの記事ではワードプレスの基本操作や記事の投稿の仕方について書いているので「ワードプレス,基本操作,記事投稿」みたいな感じです。
メタキーワードは多過ぎず少なすぎず、3つくらいを目安に入力すると良いと思います。
あまり多過ぎると、結局何の記事ついて書いているのかがわからなくなるので、3つが目安です。

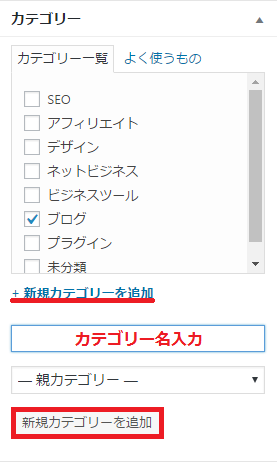
カテゴリーは、「+新規カテゴリーを追加」をクリックするとカテゴリー名を入力する空欄が表示されるのでそこに入力し「新規カテゴリーを追加」をクリックすると新しいカテゴリーが表示されます。
小さいカテゴリーも表示させて細かく分けたい場合はこちらの記事を参考にしてください👇
画像も入れてみよう
画像は沢山ぺたぺた貼る必要はないですが、最低でも1記事につき1枚、見出しの数が3つあれば見出しごとに3枚画像を貼るのも良いです。
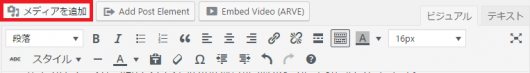
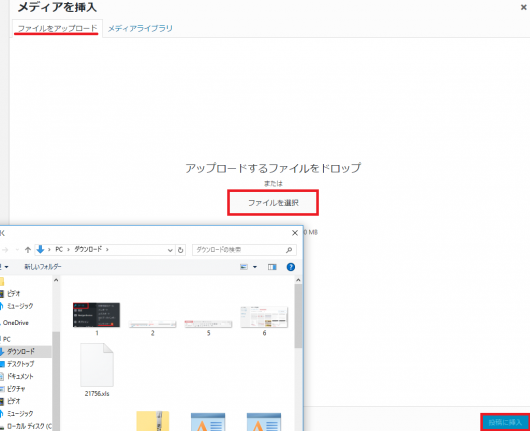
画像を挿入するには、「メディアを追加」をクリック。

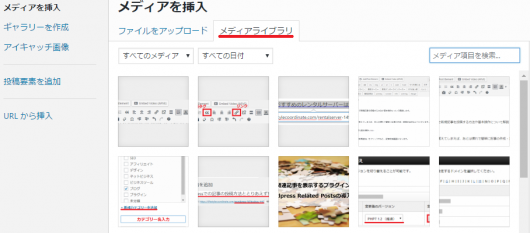
メディアを挿入というところで、「ファイルをアップロード」と「メディアライブラリ」があります。
メディアライブラリは、既にアップロードした画像の一覧が表示されファイルをアップロードは新しくパソコンから画像をアップすることが出来ます。

画像を選んで「ファイルを開く」をクリックし、「投稿を挿入」をクリックすれば記事内に画像が入れられるので。

画像の大きさや位置は記事の中に画像を入れてからでも変えることが出来ます。
画像上でワンクリックすると、こんな感じの小さなバナーが出てくるはずです。
![]()
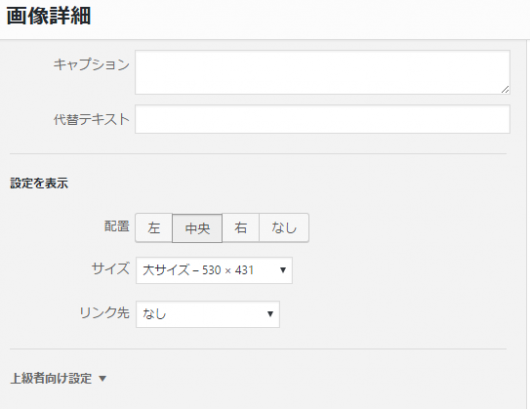
一番左のアイコンから「左寄せ」「中央揃え」「右寄せ」「配置ナシ」「編集」「削除」となっていて左寄せから配置ナシまでは画像の位置を変えられますね。
鉛筆マークの「編集」をクリックすると、画像詳細の画像設定の所で大きさが変えられます。

配置も変えたりリンク先の設定も出来るので、変更したら「更新」ボタンをクリック。
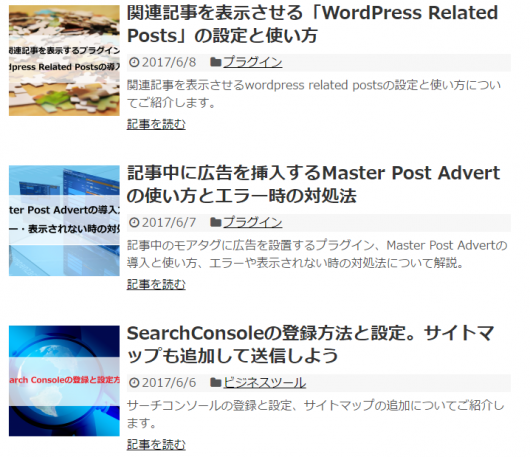
続いて、アイキャッチ画像の設定についてですがアイキャッチ画像を設定しておくと記事とともに画像が表示されるようになるのでブログの構成によっては使ったほうが良いです。

このブログだとこんな感じですね。
アイキャッチ画像と記事の一番最初に使っている画像を変えることも出来ますが、私は記事の一番最初に使っている画像をそのまま使っています。
設定は、まずは「アイキャッチ画像を設定」をクリック。

本文最初に使った画像があれば、それを選ぶか新しくファイルからアップロードします。

選んだら、「アイキャッチ画像を設定」をクリックします。

そうすると、アイキャッチ画像の所に画像が挿入されます。必要な操作は大体こんな感じですね。
ちなみに、使う画像は自分で撮影した画像を使うかフリー画像サイトを使います。
フリー画像サイトであれば、以下のサイトがおすすめです👇
>>商用利用OKなフリー画像サイト3選!クレジット表記・登録不要で無料
投稿する前にプレビューで確認する癖をつける
投稿してからもし修正したい箇所があれば後から直しても良いのですが、出来れば投稿する前に修正してしまったほうが良いです。
なので、必ず投稿する前に「プレビューで確認する」という癖を付けましょう。
実際にプレビューで見てみると、もう少しここを変えたほうが良いかな?というのがわかりやすいのでおすすめします。
最初は練習あるのみ!どんどん書いていこう
最初はとにかく書きまくりましょう。
書きまくればいつの間にか慣れ、呼吸するように自然と書けるようになるはずです。トライ&エラーを繰り返して書いていくことで、きっと良い記事が書けるようになりますよ✨



コメント