
こんにちは、Mioです。
頻繁に更新するブログ型のサイトであれば良いんですが、あまり頻繁に更新しないサイトであれば日付の表示がないほうが良い場合があります。
ワードプレスであれば、簡単に日付を非表示にすることが出来るので今回はその設定についてご紹介したいと思います。
日付を非表示にする方法
※simplicityの場合はカスタマイズから簡単に出来ます。
ログインして管理画面の上のバーに表示されているカスタマイズ、あるいは外観→カスタマイズをクリックしたらレイアウト(投稿・固定ページ)をクリック。
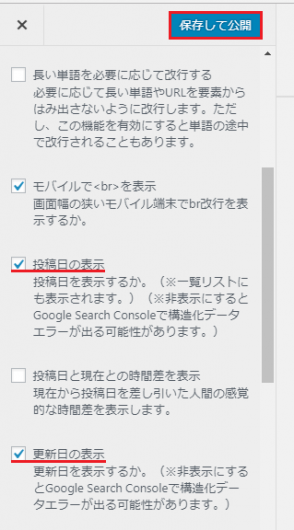
投稿日の表示、その下二つ目に更新日の表示があるのでそれぞれのチェックボックスからチェックを外すだけです。

「保存して公開」をクリックしたらこれで完了です。
simplicityはやはり操作がめちゃ楽ですね…
その他のテーマ(refine pro編)
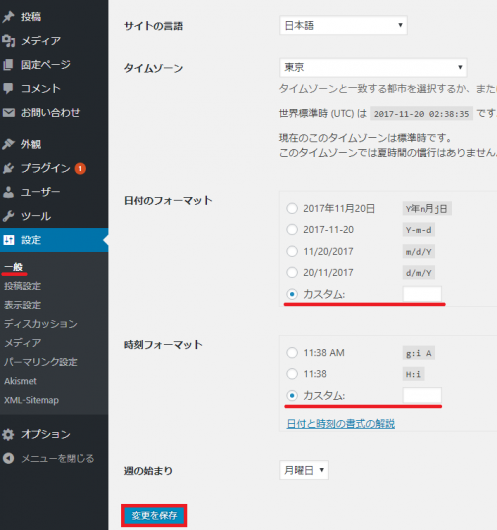
「設定」の「一般」をクリックすると、日付のフォーマットというところがあるのですがデフォルトだとそこの一番上にチェックが入っていると思うので一番下のカスタムにチェックを入れます。

カスタムの四角い枠の中に入っている文字を消し、空欄に。
日付フォーマットの下に時刻フォーマットもあるので、そちらも同様にカスタムの枠内の文字を消して空欄にします。
どちらも空欄になったら「変更を保存」をクリック。
これで、記事ページ、個別ページの日付は表示されなくなります。
トップページでは日付が表示されている
ただ、このままだとトップページでは記事の日付が表示されてしまいます。
なので、「トップに固定ページがくるように設定する」か投稿スタイルはそのままで「トップページの日付を別の方法で消す」必要があります。
固定ページがトップページにくるように設定する方法
「設定」→「表示設定」をクリック、デフォルトでは「最新の投稿」にチェックが入っていますが「固定ページ」にチェックを入れます。

フロントページというところで、トップに持ってきたいページを選んで「変更を保存」をクリック。
これで、選んだページがトップに来て日付は一切見えなくなります。
※一つ注意点なんですが、固定ページをまだ一記事も投稿していない場合はフロントページの表示という項目は表示されません。
固定ページを一記事でも投稿すればフロントページの設定が出来るようになります。
トップページから日付を消す方法
固定ページを作成してそれをフロントページにするのではなく、新しい記事を投稿したらその都度新しい記事が一番上に来るような状態(つまり投稿ページがトップページに来る状態)で日付を消したい場合は「テーマの編集」から日付のコードを消していく必要があります。
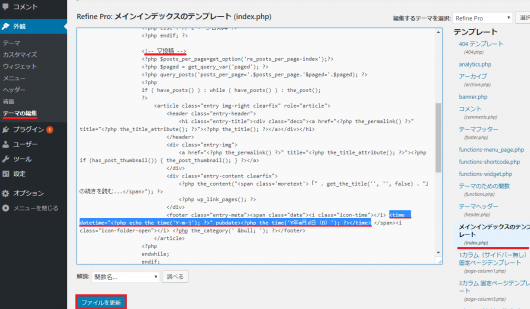
「外観」→「テーマの編集」→「メインインデックスのテンプレート」をクリック。

「▽投稿」の下のほうに、以下のコードがあるのでこれを消します。
<time datetime=”<?php echo the_time(‘Y-m-j’); ?>” pubdate><?php the_time(‘Y年m月d日(D)’); ?></time>
最後に、「ファイルを更新」をクリックすればこれでトップページの記事の日付も非表示になります。
他にもCSSで非表示にしたりプラグインを使って非表示にする方法など色々あるのですが、私はこのやり方でやっています。
コードを直接消す場合は事前にバックアップを取るなどして、いつでも元に戻せるようにしておくと安心です。



コメント
[…] 参考サイトさま:Simplicity2の固定ページで日付(投稿日・更新日)を非表示にする方法 参考サイトさま:ワードプレスで日付を表示させない方法 […]