
こんにちは!Mioです。
ヘッダーはそのサイトの顔とも言えるべきところ💡だから少しでも格好良いものにしたい!と思う人も多いのでは?(‘ω’)ノ素敵なヘッダーになったらその分愛着もわきますよね✨
でも、プロに頼むのであればそれなりにお金もかかってきます(;´・ω・)💦
そのサイトでけっこうお金を稼げるようになって来たらそれも良いですが、まだあんまり…という場合は自分で作ってみることをおすすめします。
そこで今回ご紹介するのが、「無料で簡単に作れるサイトロゴメーカー」です‼
シンプルですが、十分素敵なヘッダーにすることが出来ますよ🎵ヘッダーだけでなく記事内で使う画像の文字入れにも使えるのでぜひ参考にしてみてください。
おすすめの無料サイトロゴメーカー
ロゴが簡単に作れるサイトは今までにいろいろ試してみたんですが、一番良かったのがフリーフォントで簡単ロゴ作成です。
ポップな可愛い字体からすっきりとしたスタイリッシュな字体など、様々あります。
サイトにアクセスする度にサンプルで表示されているフォントが毎回違うので、新しく使ってみたいフォントを発掘することが出来ます(*‘ω‘ *)
とにかく沢山の字体があるので、まずは色々と試して使ってみると良いと思います💡
その中で、これは自分のブログの雰囲気に合うなぁと思ったものを使ってみたり、サイトのターゲットに合わせた字体を選んでみてくださいね。
基本的には商用利用でも無料で使えるものが多いです‼
ただ、中にはライセンス表示が必要だったり商用利用の場合は要連絡など条件がある場合があるのでその点はご注意を✋⚠
それでは簡単に使い方についてご紹介します。
ロゴの作り方
フリーフォントで簡単ロゴ作成にアクセスします。

デフォルトだとこんな感じで表示されてます👀
もともと「フリーフォントで簡単ロゴ作成」という文字が「表示するテキスト」のところに入ってあるので、そこを一旦消して文字を入力していく感じです。
今回は、使い方の説明なので文字はこのままにします。
サイトタイトルに使いたい場合はサイトタイトルを、画像の文字入れに使いたい場合はその画像や記事に合った内容のタイトルを入れてみてください。
また、字体はフォント名というところで選べるようになっているのでまずは色々試してみましょう。
入れる文字と字体が決まったら、色を選んでいきます。
まず、右端のグラデーションになっているグラフから大体の色を選びます💡
赤を使いたいなと思ったら一番上、青を使いたいなと思ったら赤の下にある青をクリックしましょう。
そしたら、更に詳しい色を選んでいきます(‘ω’)
赤と言っても濃い赤薄い赤、ピンクっぽい赤、茶色っぽい赤…と色々あるので色のある四角い画面をクリックして使いたい色を選択します。
色を選択したら、テキストという枠があるのでクリックすると左側にある「テキスト色」の色が変わります。ここではピンクを選択したのでテキスト色もピンクになりました。
一時をクリックすると、表示されているサンプルのロゴの色もピンクに変身✨

これで良ければ、ダウンロードをクリックするとパソコンにファイルが保存されます。
たったこれだけなので超簡単です。数分あれば終わるはず(´ω`)🎵
ただ、これだとちょっと寂しいので…もう少しアレンジしてみたいと思います。
文字も字体も色もそのままで、影や字枠をつけていきます。
テキスト色を選んだ時と同じように、右端のグラデーションのグラフから色を選択。
今回は青を選んでみました。次に具体的な色を選ぶのですが、ここでは薄い青を選んでみました。
選択したら「字枠」をクリック。Shadowというところに濃1と濃2とあるので、それぞれにチェックを入れると影が入ります。
再度一時をクリックすると、ピンクの文字に青色の枠がついて影も出来ました✨

これをダウンロードして実際に使ってみます。
ペイントで加工する
加工はウィンドウズにデフォルトで入っているペイントを使います。ペイントアプリを開き、背景に色をつけたり画像なら画像を開いておきます。
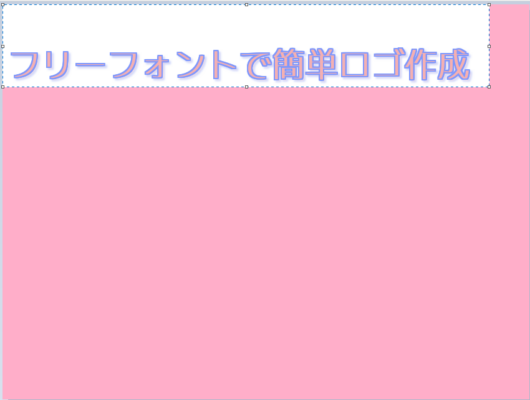
その上にダウンロードしたロゴを開きます(‘ω’)ノ
が、そのまま開いてしまうと白い背景付きで表示されてしまいます💦この白い背景、邪魔ですよね?なので背景を透明にしていきます。

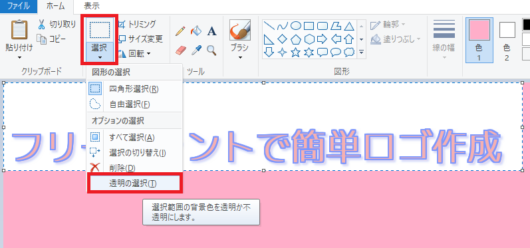
ロゴのファイルを開いたままの状態(ロゴの枠が点線で覆われている状態)で、「選択」をクリックしてその一番下にある「透明の選択」をクリックします。

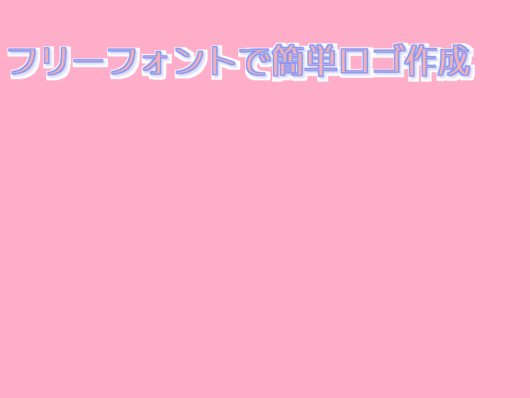
タラーン✨
ワンクリックで一瞬にして背景が透明になりました。これで画像の上に文字を乗せるのもOKですね(*´ω`*)

操作は以上で完了です。お疲れさまでした‼
めちゃくちゃ簡単にヘッダーや画像の文字入れが出来るのでとってもおすすめです。
ロゴ素材も無料で欲しい!という時はこれ
文字だけじゃ物足りないからアイコンも入れたい!という人にはアイコン素材がフリーダウンロードできる「icooon mono」がおすすめ。
黒、青、赤の3色のアイコンがダウンロードできます。
けっこう色々なアイコンがあって、ヘッダーに使えるようなものも沢山あります💡
シンプルですが、文字だけよりももっと装飾して格好良いヘッダーにしたい!という人はぜひチェックしてみてくださいね(‘ω’)ノ
最後になりますが、サイトが出来始めの頃はあまりカスタマイズに力を入れなくてもOKです。
それよりも、コンテンツ重視でクオリティの良い記事を執筆出来るよう時間をかけていきましょう(´ω`)✨以上、参考になる部分があれば幸いです★




コメント