
こんにちは!Mioです。
読まれる記事ってどんな記事?と考えた時に色々な要素が考えられると思うのですが基本的なことで見落としがちなことがあります💡
それが、文字の選び方です。
見やすくて読みやすくてわかりやすい文章にするには、構成も大事なのですがそれだけでなくフォントのサイズや書体、字の濃さ、漢字と平仮名の比率なども重要なのです‼
構成的にはとっても読みやすい記事でも、文字が小さかったり読むのに苦労しますし書体が読みにくいものだとストレスになります(;´・ω・)
字が薄いと見にくいですし、漢字ばかりの文でもなかなか頭に入って来なかったりするもの💦
そこで今回は、読まれる記事の基本的な書き方として見やすくて読みやすいわかりやすい文章にする方法についてご紹介したいと思います。
離脱率を下げることにもつながりますよ(‘ω’)ノ
アクセスはあるけど最後まで読まれていない…💧離脱率が高い…💔
という人は、ぜひ文章の構成だけでなく文字の大きさや書体、漢字と平仮名にも気を付けてみましょう。
読まれる記事の書き方
- フォントのサイズは小さすぎず大きすぎず
- 書体はゴシック体のほうが良い
- 字は適度に濃い方が良い
- 漢字ばかりではなく平仮名もたくさん使おう
- 適度に文字装飾を
フォントのサイズは小さすぎず大きすぎず
フォントのサイズは、小さすぎず大きすぎないほうが読みやすいものです。
特に、字が小さければ小さいほど読みにくくなってしまうので自分の記事を見てみて小さすぎるかな?と感じた場合は少し大きくすることをおすすめします。
一般的に、フォントサイズは14px(太字)から18pxの間が読みやすいと言われています。
迷ったら間を取って16pxくらいで良いかと思います。ちなみにこのブログのフォントサイズも基本は16pxです💡
ただ、読者の年齢層に合わせたほうが良いと思うので中年くらいの読者であれば通常よりも少し大きめのサイズにしたほうが良いと思います。
高齢の方向けであれば、更にサイズは大きくした方が良いでしょう。
書体はゴシック体のほうが良い
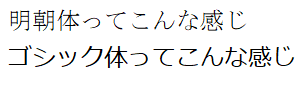
書体も色々なものがありますが、代表的なのが明朝体とゴシック体です👇

明朝体って、小説や新聞などで使われている書体なのでちょっと綺麗すぎるところがあります。
なんとなく教科書を見ているような感じで、親近感が持てないというか…
書籍で見る分には良いのですが、これがブログやサイトの記事内で使われているとちょっと読むのに抵抗がある人って多いと思うんですよね。
ゴシック体のほうが柔らかい感じで親近感がわきます。
なので、なるべく記事内では明朝体ではなくゴシック体を使うようにしましょう。
この辺に関しては、以前サイト運営で役立ったおすすめ本3選!ユーザー理解を深めて成約率UPでご紹介した「ネットで」女性に売るという本の58ページでも紹介されているのでぜひ。
字は適度に濃い方が良い
ワードプレスのテーマにもよると思うんですが、もともとけっこう薄い字になっていることがあります。
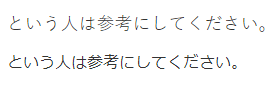
黒ではなくてグレーっぽい色というか👇

この画像だと、上の方が薄くて下の方が濃い。ちょっと上の文章は字が薄すぎるかな…と思います。
ちなみに上のはワードプレステーマはコクーンです。下はシンプリシティ。
同じ系列のテーマでもデフォルトで微妙に濃さが違ったりするので、ちょっと見にくいかな?と思ったら少し濃いめに変えてみるなど調整しましょう。
漢字ばかりではなく平仮名もたくさん使おう
私も過去記事を今見返すとけっこうやってしまっているんですが、簡単に漢字の変換が出来るのでつい漢字ばかり使ってしまっているんです(;’∀’)
平仮名ばかりも読みにくいですが、漢字ばかりも読みにくいので適度に✋⚠
めちゃくちゃ難しい漢字、常用外の漢字はもってのほかですが…
躊躇う(ためらう)とか褪せる(あせる)とか燻る(くすぶる)とか読めるけど書いてって言われたらちょっと考えてしまう…くらいの漢字も平仮名にしたほうがスムーズに読めます。
あとは、よく使うであろう沢山をたくさんと書いてみたり、最もをもっともにしてみたり…
漢字ばかりの文ではなく、適度にひらがなも入れてみるとスーッと読んでもらえると思います。
適度に文字装飾を
文字装飾はし過ぎても読みづらくなるので、重要なところやどうしてもここだけは伝えておきたい!というところだけポイントで装飾するのが良いです。
- 文字を大きくする
- 下線を引いてみる
- 文字色を赤や青にしてみる
などですね。
~~~
これら5つのポイントを意識して文を書くだけでも、気軽に読んでもらえる記事が書けると思うので参考にしてください(‘ω’)ノ
関連記事




コメント